最後更新時間:2020 年 12 月 8 日
如何讓 WordPress 文章標題更好看?如何將文章標題加上背景色?如何修改標題的樣式?如何讓文章標題更加凸顯出來呢?
這些都是 WordPress 新手站長很常問的問題,因為 WordPress 內建的文章樣式,原本也是參考英文使用者而去做出的設計,所以應用在中文上真的不是很好看。
接下來,我將教你如何使用最正確的 WordPress 修改方式,去改變網站標題的樣式,讓你的文章標題變得更吸睛、更好看!
利用 CSS 修改樣式
要修改 WordPress 中的文章標題 ( Heading ),你會需要用到一個叫做 CSS 的標記語言。
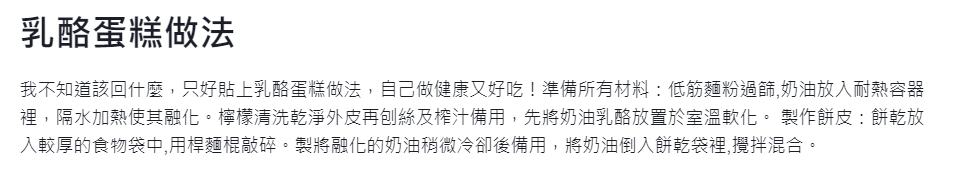
在進入 CSS 的介紹之前,為了讓你更加瞭解 CSS 的功能,所以我先準備了一個「乳酪蛋糕做法」的例子給你看,相信看完之後,你應該就對 CSS 有深刻的印象了。
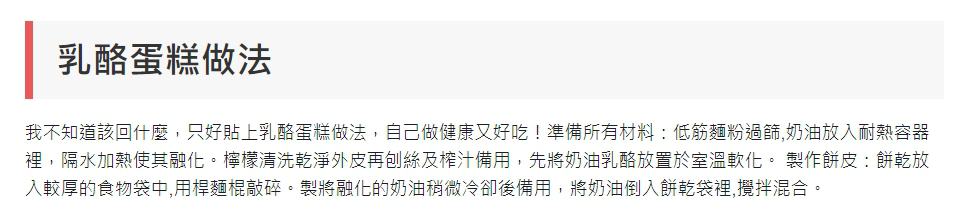
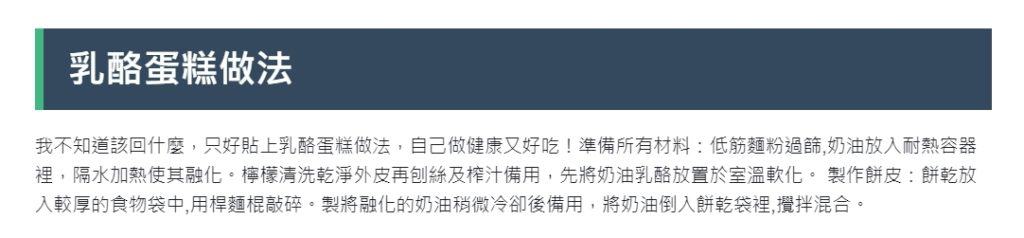
- 以下是用 WordPress 預設的文章樣式寫出來的東西:

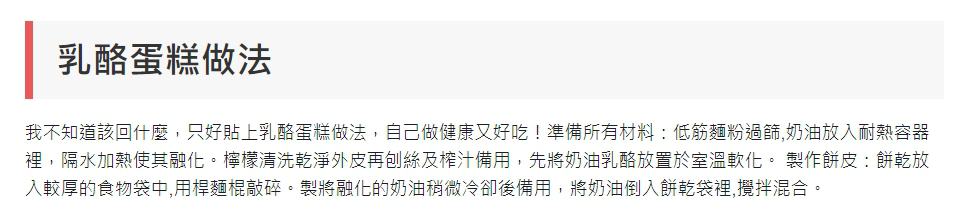
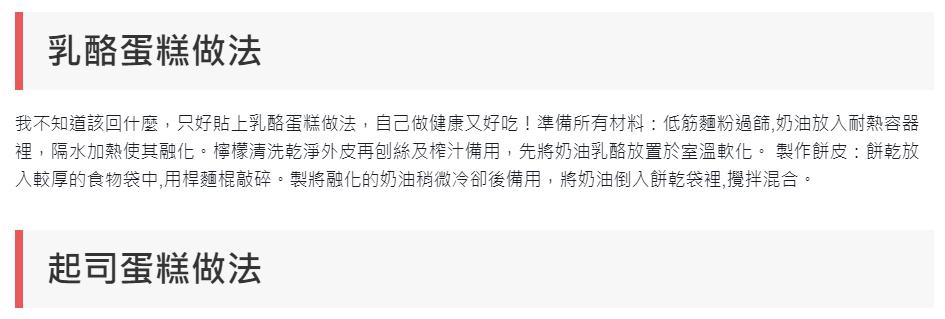
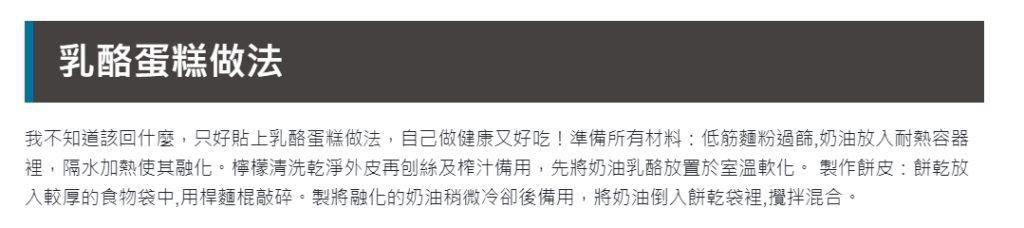
- 以下是用 CSS 改變後的樣貌:

你可以很明顯地看到,標題的部分左邊多了一條線,並且有背景顏色,看起來跟內文有明顯的區別,因此也有起到凸顯標題的作用,而這就是 CSS 的威力。
好的,既然我們上面提到了很多次 CSS,那麼究竟什麼是 CSS 呢?
CSS 簡單介紹
什麼是 CSS?
CSS 又稱為階層式樣式表 ( Cascading Style Sheets ),詳細內容可以參考 MDN 的介紹,在這篇文章我不會詳細解講,簡單來說,你只要知道 CSS 是用來掌管網站外觀的一種標記語言就行了。
修改樣式一定要用 CSS 嗎?能不能用外掛解決?
你可能會問說:「我沒有任何程式背景,能不能用外掛做到相同的效果呢?」。
在這邊先跟你說句抱歉,可能沒辦法;如果你想要自訂 WordPress 文章標題的樣式,那麼自己寫 CSS 會是你最好的解法。
原因在於,一般我們不會在 WordPress 文章中使用任何外掛去寫文章,第一個原因是之後你刪除外掛或是換主題時,文章有用到外掛的部分都會出問題;再來就是使用外掛將會導致頁面載入速度變慢、以及影響主機效能等負面影響。
但其實不用對 CSS 太害怕,因為嚴格來說 CSS 並不算是一個程式語言,而是一個標記語言,它並不具有程式語言裡面有的邏輯,例如:函式、迴圈、判斷式,因此學習 CSS 其實是非常簡單上手的。
CSS 盒模型 ( Box-Model )
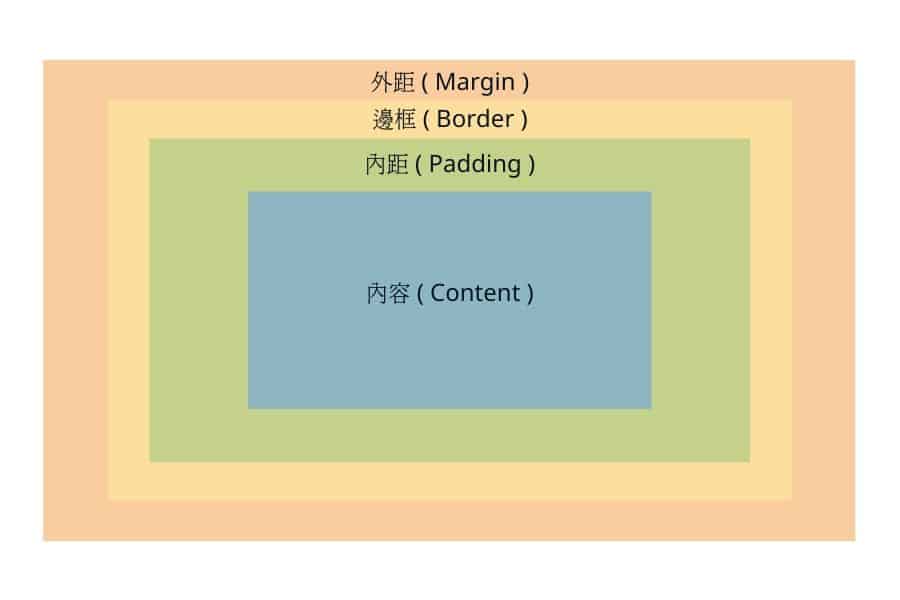
針對修改文章標題,你只會用到一個 CSS 的重要概念:盒模型 ( Box-Model ),盒模型主要是由以下四個元素所組成:

- 內容 ( Content ) – HTML 元素所佔的空間大小
- 內距 ( Padding ) – 內容到邊線之間的範圍
- 邊線 ( Border ) – 內距與外距之間的範圍
- 外距 ( Margin ) – 邊線之外的範圍
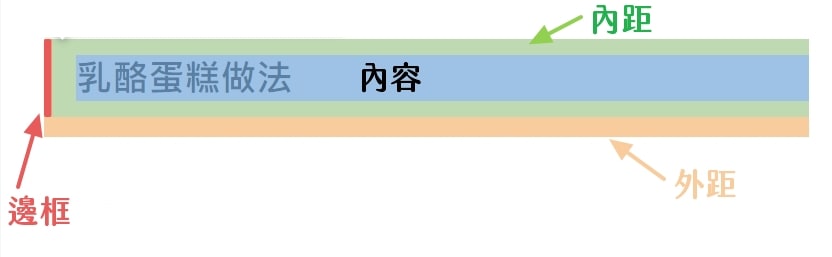
以剛剛的文章標題為例,會是長這樣子:

- 邊框、內距、外距,都可以分別指定,例如這個例子之中,只有左邊框、下外距、上/下/左內距。
- 在這個例子之中,我們想要左邊要一條線作為強調,因此只要顯示左邊框即可。
- 因為邊框是包覆在內距之外,線段的長度是被內距所決定的,也就是內距越寬,邊框就越長。
- 外距是用來將整個區塊與其它部分做分隔的部分,在這邊 WordPress 預設是只用下外距,避免跟照片/文字擠在一起。
看起來還是沒有很好懂嗎?沒關係,接下來你照著範例實作一次就能更了解了。
開始自訂文章標題
簡單講解完 CSS 的 Box-Model 之後,那我們就來實際做一次文章一開始的範例吧,希望做完之後,你也有能力修改成自己想要的外觀。
範例標題作法

前往 WordPress 編輯文章,建立一個任一大小的標題 ( Heading )。

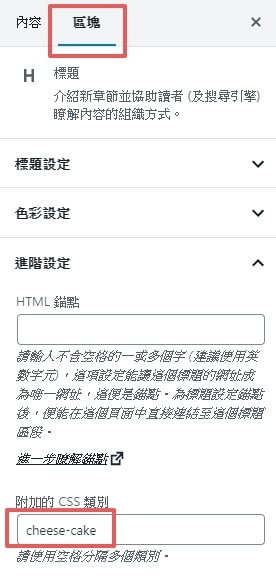
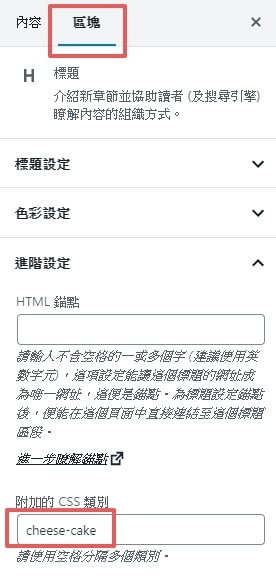
點擊剛剛建立的標題,選擇右邊的區塊,並在最下面的「附加的 CSS 類別」中邊輸入一段你自定義的文字,例如我輸入的 cheese-cake。
這是一個被稱為「class」的 CSS 屬性,你可以先把它理解成標籤的作用,所以說我們,對這個標題貼上了一個叫做cheese-cake的標籤,等等會用到。

接著回到網站前台,點選 WordPress 最上方黑框框處的自訂選項,進入自訂模式。

找到最下方的附加的 CSS欄位。

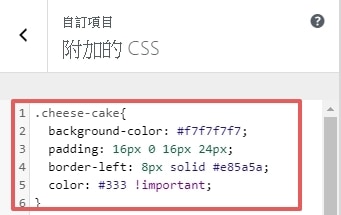
將以下代碼複製貼上至空白處,並按下發佈。
.cheese-cake{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
}
完成之後,你應該就會得到這樣子樣式的標題了!

如果你之後想要製作出一樣的樣式標題,那你只要在想要的標題中再寫上一樣的 CSS 類別,即可完成!

剛剛發生了什麼事?
剛剛我們做了一個複製貼上程式碼的動作,就造成了這個結果,是為什麼呢?
.cheese-cake{
background-color: #f7f7f7; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #e85a5a; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #333 !important; /* 告訴電腦文字顏色 */
}剛剛貼上的這段 CSS 程式碼的意思,是只要有 cheese-cake 這個 class 的內容,都會受到這段程式碼影響。
而為什麼你會有cheese-cakeclass 呢?那是因為我們在 Step 1 的時候,有自己定義class。
而如果想要在自訂 CSS 的欄位中選擇到這個class的話,我們必須要在程式碼前面加上一個.,這個的話只能請你背起來,因為是固定用法。
至於程式碼的內容,其實就算你不懂 CSS,多少也能猜出在講什麼,因為上面都是寫英文,不過我還是稍微講解一下:
background-color: #f7f7f7;-> 代表背景顏色是 #f7f7f7 這個顏色padding: 16px 0 16px 24px;-> 分別代表內距上、右、下、左各項的數值border-left: 8px solid #e85a5a;-> 代表左邊線的粗細以及顏色color: #333 !important;-> 代表字體顏色是 #333 這個顏色,!important代表它的優先等級是最高的
如何修改成自己的 Style?
當然,我也不希望我這篇文貼出之後,所有人的標題都長得跟教學文章一樣,相信你最終的目的,還是想要自己設計專屬的標題樣式對吧?

舉例來說,我拿一個我平常寫網站用到的 JavaScript 框架 Vue.js 的 LOGO 做為例子,如果我想要做出一個符合它色系的標題樣式,這該如何做到呢?
稍微分析一下,你會發現其實我只需要把最左邊的邊框調成綠色 ( #41B883 ),並且把背景調成深灰色 ( #34495E ),然後把文字調成白色 ( #fff ),這樣就完成了!

在這邊我先公佈解答,其實你拿來跟原本的例子比較,就會發現 CSS 的邏輯其實很簡單:就是很單純的用英文告訴電腦,你想要怎麼樣的樣式。
.cheese-cake{
background-color: #34495E; /* 告訴電腦背景顏色 */
padding: 16px 0 16px 24px; /* 告訴電腦內距要多大 */
border-left: 8px solid #41B883; /* 告訴電腦左邊框要多寬、跟顏色 */
color: #ffffff !important; /* 告訴電腦文字顏色 */
}換你自己做做看!

最後我準備了一個例題給你,請用 WordPress LOGO 的色系,製作出 WordPress 專屬的標題樣式,完成的結果應該要長得像這樣:

WordPress LOGO 的色號分別為:
- 藍色 –
#00749C - 白色 –
#fff - 深灰色 –
#444140
提示:如果你發現字體顏色沒辦法變更的話,請在後面加上 !important。
結語
其實 CSS 的盒模型 ( Box-Model ) 可以應用在很多地方上,不過以 WordPress 來說,最常用到的還是在文章中製作專屬的標題樣式,你也可以看到我的文章中,充斥著許多我的專屬樣式。
相信經過這篇教學文章,你應該有能力做出專屬的標題樣式了,如此一來,便能幫助讀者以更清楚的方式理解你的文章,進而提升網站的使用者體驗。
最後,如果你想要進一步把標題變得更好看的話,可以參考下面這篇,將預設的中文字字體換掉:
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度

寫的很詳細謝謝`
請問如果要改H1要怎麼改呢?
好像跟跟H2、3、4…改髮不一樣
是一樣的唷,h1 ~ h6 都是一樣的。
謝謝分享~請問再附加的ccs裡面本身已經有設定”微軟正黑體”的程式碼….請問這個標題的程式碼是直接加在下面嗎~~不好意思麻煩您了
這一篇沒有談論到字體的部分呢,如果你想學習更改字體,請參考:
https://weblai.co/change-font/
抱歉~我沒有說清楚!應該是說我有看了您說明的更改字體的文章,裡面也是在”附加的 CSS”增加程式碼…我的意思是說假如我原本已經加了更改字體的程式碼在附加的 CSS……我現在另外要另外建立一個的標題時 ( Heading ),您所提供的程式碼一樣是在”附加的 CSS”加入…那請問這個加入是要加在原本的下面嗎~~不好意思麻煩您了
body {
font-family: Helvetica, ‘PingFang TC’, “微軟正黑體”, “Microsoft JhengHei”, sans-serif !important;
}
h1,h2,h3,h4,h5,h6{
font-family: Helvetica, ‘PingFang TC’, “微軟正黑體”, “Microsoft JhengHei”, sans-serif !important;
}
.cheese-cake{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
}
CSS 直接這樣子排序下去就可以了,放上面的會先載入
太感謝您了~~不好意思麻煩您費心了
写的很好,刚好需要这个,却发现其他地方讲的都是在主题编辑器那里修改整个标题的样式,帮大忙了。
謝謝支持,其實只是一些基本的 CSS 而已。
你好,請問我是想修改編輯文章時的「區塊」選項裡面的「引文」,這樣可以直接去引文的CSS裡面做跟H1-6同樣的事情嗎?因為我照著你的做,結果不太成功。
我原本的問題是我的佈景主題好像會把左邊那條線消失掉(編輯文章的時候會看到黑線,發布後黑線會不見,本來想說是不是佈景不相容,所以需要自定CSS。但都不成功。
佈景主題通常都會有預設的引言效果,所以如果你要改引言的外觀,你必須要對 CSS 有基本的了解,並且知道有那些屬性可以選擇,才能再透過 Class 去覆蓋過它原本的效果。
所以如果妳改了沒有成功,就是妳撰寫的 CSS 權限沒有大過於原本佈景主題的權限,可以試著在每條 CSS 後方加入 !important,去獲得最高權限。
https://i.imgur.com/AFueOMv.png
這個也是標題嗎
要怎麼設定?
我蠻喜換這種藍色方塊的
謝謝!
這有點複雜囉,需要讀懂 CSS 才能做得出來。
謝謝分享!!這個問題困擾我好久!!今天終於得到解答了好開心
不會唷
您好:
我是用soledad的佈景主題,打開自訂選項後,只有”Custom CSS”沒有”附加的CSS”這個選項,請問是在裡面修改嗎?我是從”Custom CSS”修改,但文章標題還是沒有變耶,請問是哪裡做錯了呢?
就是 Custom CSS,不行的話貼個網址我看看吧
問題已經解決了,我發現我的code打錯了,少加 . 在class name 前面,謝謝分享,你的教學很實用。
我的網站是用soledad做成的,請問在Custom CSS裡可以同時設定兩種以上不同的CSS樣式嗎?(意思就是兩種以上不同的標題效果)
我在Custom CSS裡面已經有設定一組CSS樣式,但設定第二組後實際測試就沒有效果了,是要加上什麼指令嗎? 謝謝
舉例來說,第一組用.workout設定有效, 第二組用.h3設定完後就沒效果了, 另外這跟.h3的字體顯示紅色有關嗎
.workout{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
.h3{
background-color: #f7f7f7;
padding: 16px 0 16px 24px;
border-left: 8px solid #e85a5a;
color: #333 !important;
請問如何設定文章中藍底白字的數字排序呢?
上面的HUNG也是我想問的問題.
在標題前面的方塊 [1] 或者 [1.1] 的藍底白色字, 是怎麼用出來的???
謝謝教學,想請問如果今天每個文章假設3個標題,那100文章不就會變成 300 個 css,而且發現不管是不是同頁面都是共用 css 的
想詢問一下 我照著步驟做 可是我的標題卻沒有轉變還是原本的白底黑字,是遇到什麼樣的問題呢??