最後更新時間:2020 年 12 月 8 日
還記得剛開始學習做海報時,其實我只是想學如何做簡單的排版,可以應用在 PTT 簡報上面,結果意外地跌入設計的深淵之中。
不過,設計是一門很大的學問,我一直模仿、套別人的排版,怎樣都做不出自己滿意的海報 ( 一直覺得別人做的就是比較好 ),直到後來有一個老師教了我利用「網格系統」,真的彷彿打通任督二脈之感,從此之外我做海報都做得飛快。
如果你跟我一樣是排版新手,且又不想依靠設計師就做出合格的海報,那強烈推薦你使用網格系統進行製作。
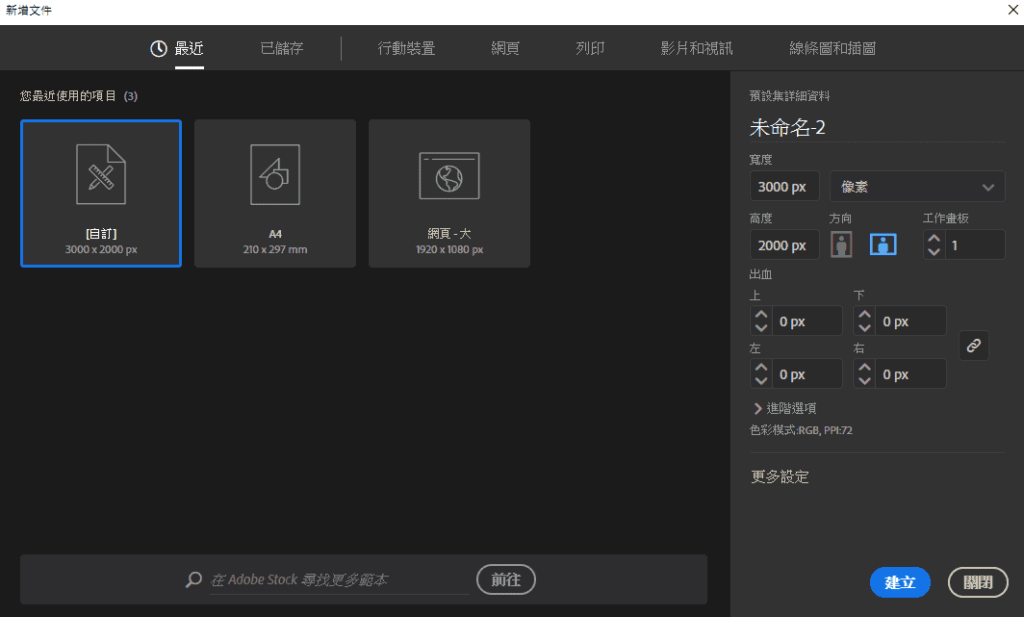
開啟 illutrator 新建一個寬度 3000 px,高度 2000 px 的工作區域

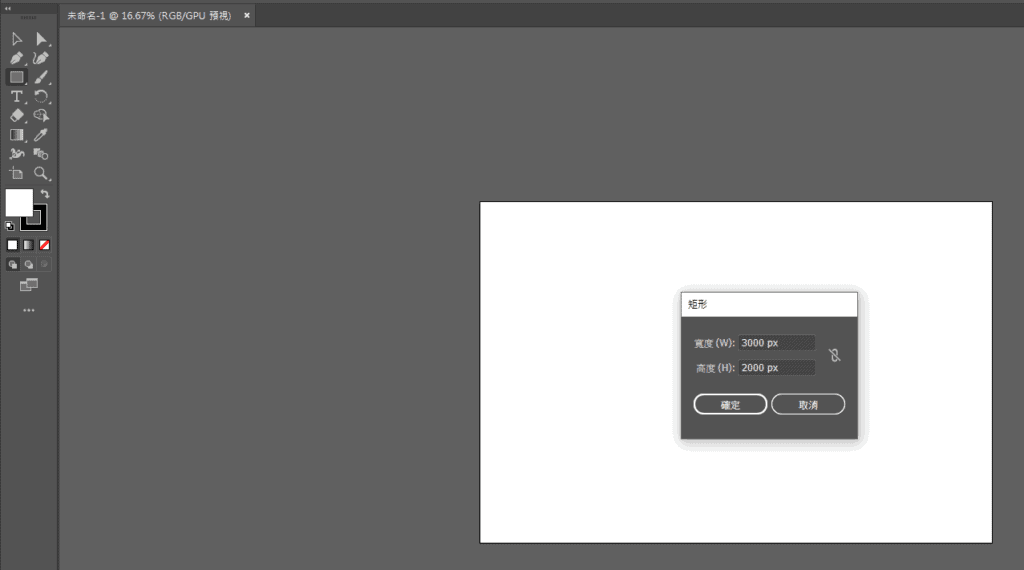
從左邊的工具列選取矩形工具,製作一個 3000*2000 px 的矩形

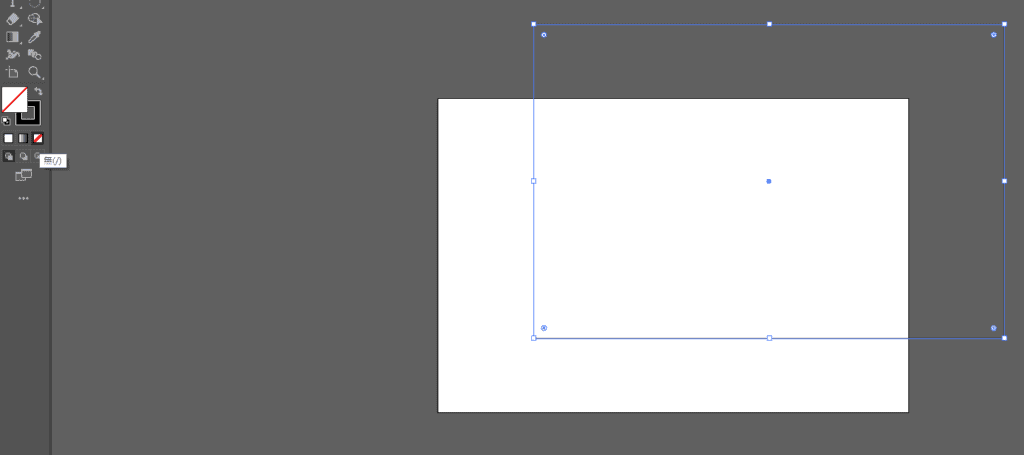
將矩形的填色關閉,只留下筆畫,並改成黑色

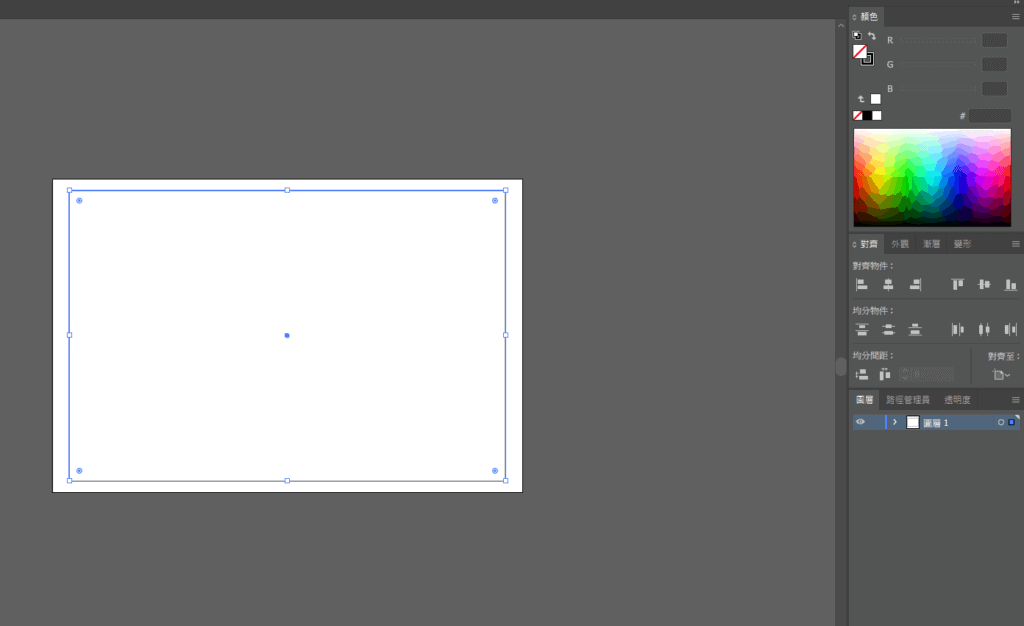
利用對齊工具將矩形置中,按住 alt 和 shift 鍵並將矩形中心縮放,製作出版心

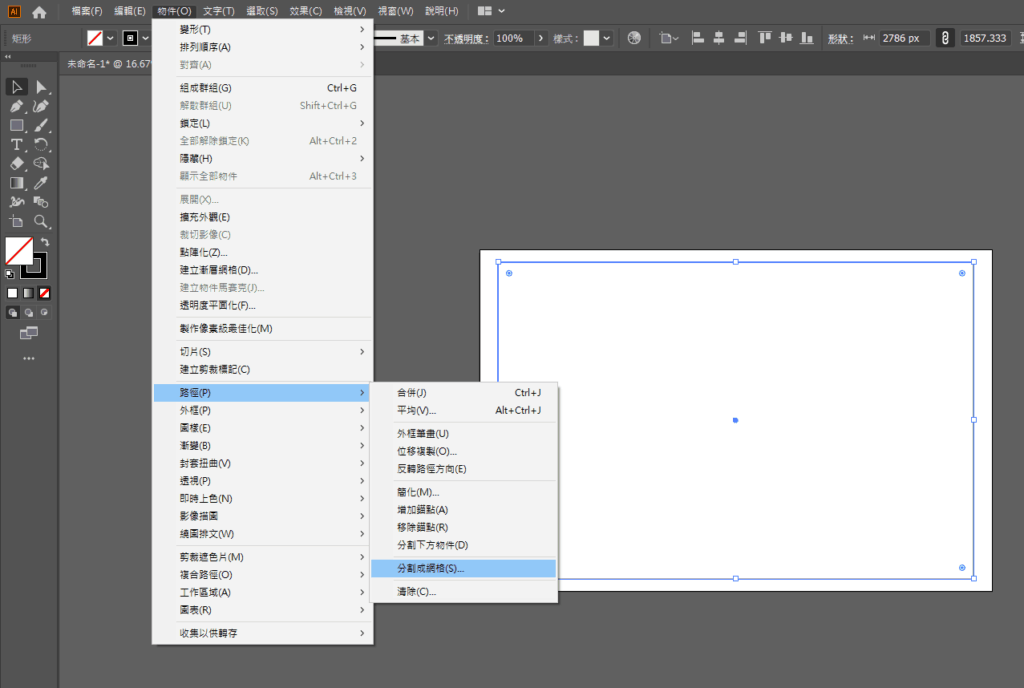
選取剛剛的矩形,並點選上方的 「物件」 > 「路徑」 > 「分割成網格」

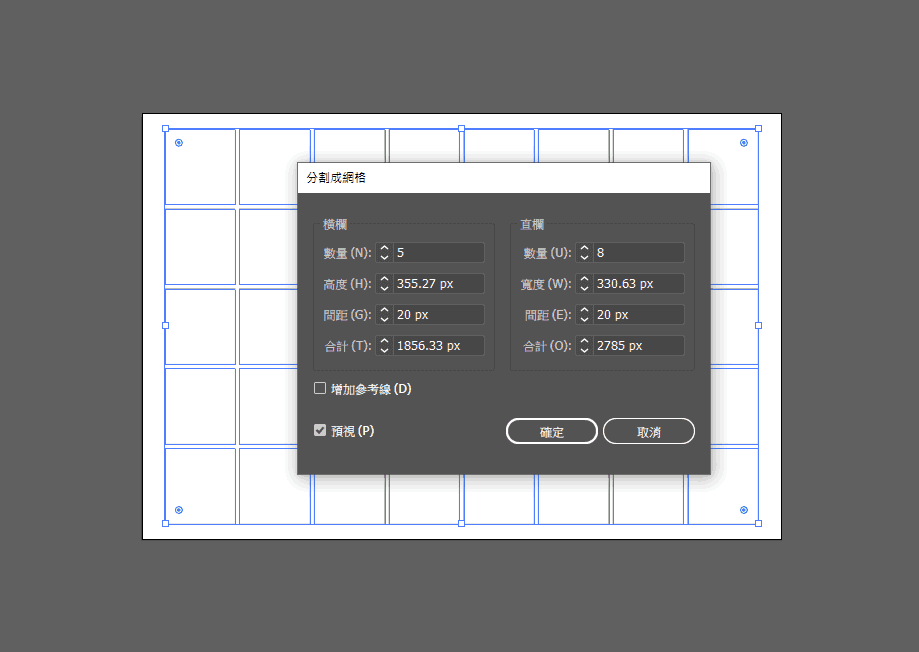
橫欄 5,直欄 8,兩個間距都為 20 px

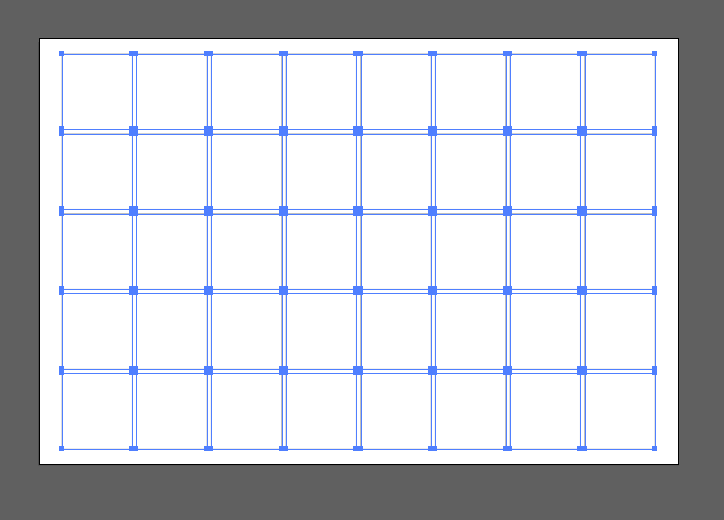
接下來我們就有了一個 5*8 的網格,全選並建立群組 ( ctrl + g )

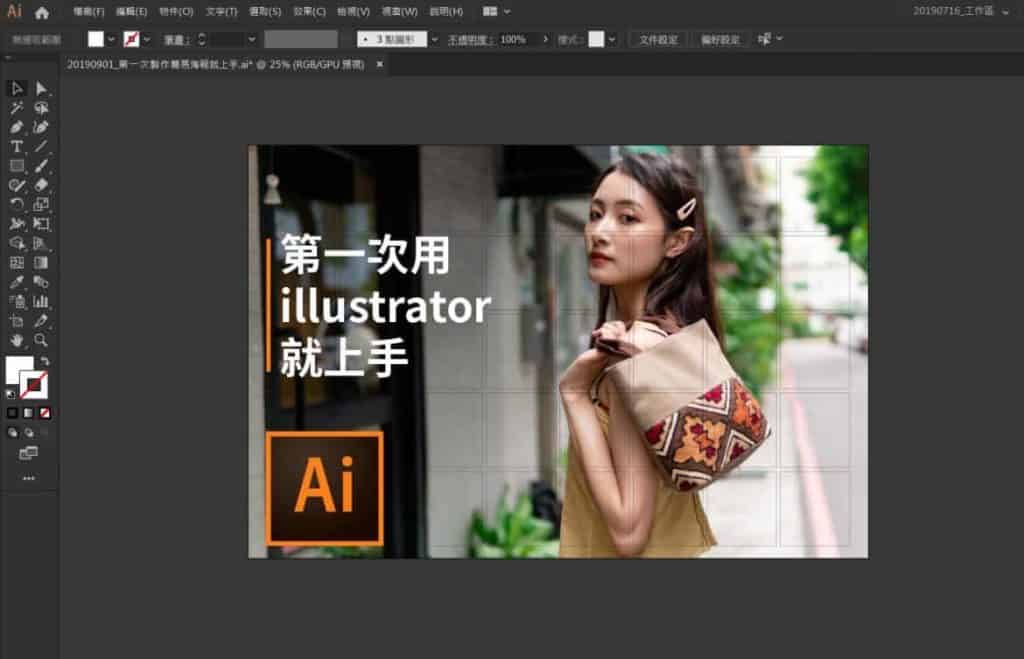
有了網格之後,接下來只要將各種元素有架構的放置在圖片上方,即可完成排版

記得要把網格放到最上層,在輸出檔案前也要記得把網格的圖層隱藏,才不會被蓋住。illustrator的物件都有很明確的框架,所以接下來只要把框架對準剛剛做好的網格,基本上就是一張合格的海報了。
另外,其實工作區域跟網格的比例都可以自己抓,只是我習慣用 3000*2000 px 搭配 5直8橫欄,這個比例參考就好囉。
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度

用網格是擺放位置會比較工整是嗎