最後更新時間:2020 年 12 月 8 日
你是否也曾好奇,網路上那些專業又好看的網站是如何製作出來的?不是網頁設計師,該如何做出美觀又功能完整的 WordPress 網站呢?
其實你看到的這些網站,99% 都能用 Elementor 做出來唷!
因此,接下來這篇文章,主要是幫助不懂設計與程式碼的 WordPress 新手,透過使用 Elementor 這款視覺化的頁面編輯器外掛,來製作出一個專業又美觀的形象網站首頁。
如果你也想跟其它專業網頁設計師一樣,做出同樣充滿設計感、並且功能完整的美觀網站,那麼你絕對要學習如何使用這款 WordPress 上,超過 500 萬人使用的滿星評價頁面編輯器外掛。
Elementor 是什麼?
Elementor 是 WordPress 中的一個頁面編輯器外掛 ( Page Builder ),為一家同名的以色列公司 Elementor Ltd. 於 2016 年創立,並持續進行開發維運。

而目前距離推出至今 ( 2020 ) 不過短短 4 年,Elementor 卻已經在整個 WordPress 社群中獲得了超過 500 萬人的啟用、並且將近滿星的 5 星好評,為目前最受歡迎的頁面編輯器外掛。
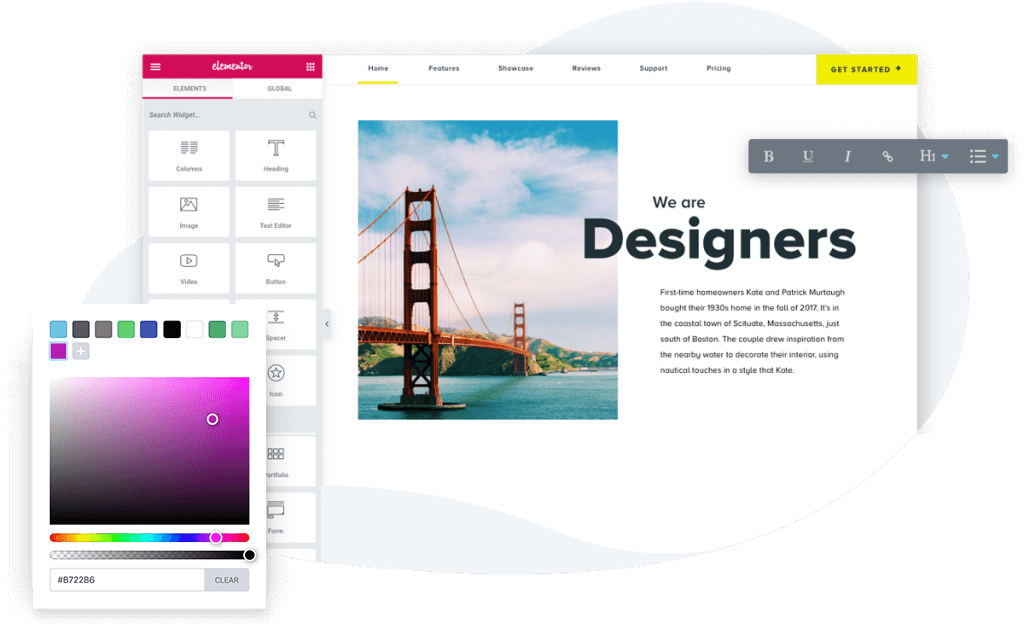
Elementor 最大的特色在於,它可以讓你透過用滑鼠拖曳區塊的方式,在不用寫任何程式碼的情況下,直接建構出一個功能完整的美觀網站,可以大大縮短的以往製作網頁的時程。

除此之外,Elementor 還非常直覺操作以及容易上手,透過預先設計好了一個一個的網頁功能區塊,例如標題、內文、圖片等,再透過先前提到的讓使用者透過滑鼠拖曳的方式,直接將它們想要的區塊加到畫面中,來輕鬆地完成一個功能完整的美觀網站。
Elementor 是免費的嗎?
Elementor 分成免費版與付費版的 Elementor Pro,免費版的 Elementor 直接在 WordPress 外掛後台的地方搜尋 ” Elementor ” 即可啟用。
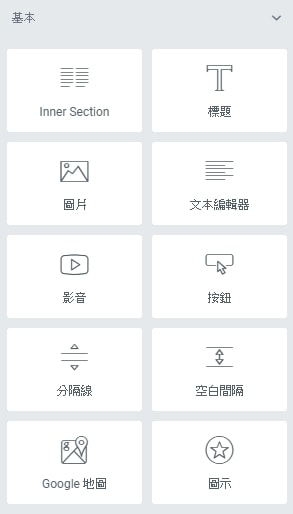
免費版的 Elementor 僅提供一些基本的區塊功能,例如標題、圖片、文字、影片、按鈕、分隔線、圖示等,不過我個人覺得已經算是蠻夠用的了。

因為如果你仔細去拆解一個網頁上面的元素,你會發現其實在一個網頁上,大部分也都是上面這些基本元素在排列組合、變化而成的,所以如果你是一個剛入門的新手的話,建議可以先從 Elementor 免費版開始使用。
而付費版的 Elementor Pro 則提供了許多額外的區塊功能,例如文章、作品集、價目表、幻燈片 ( 輪播 )、表單等,主要是牽扯到會有動畫、或是依靠動態產生的網頁元素。
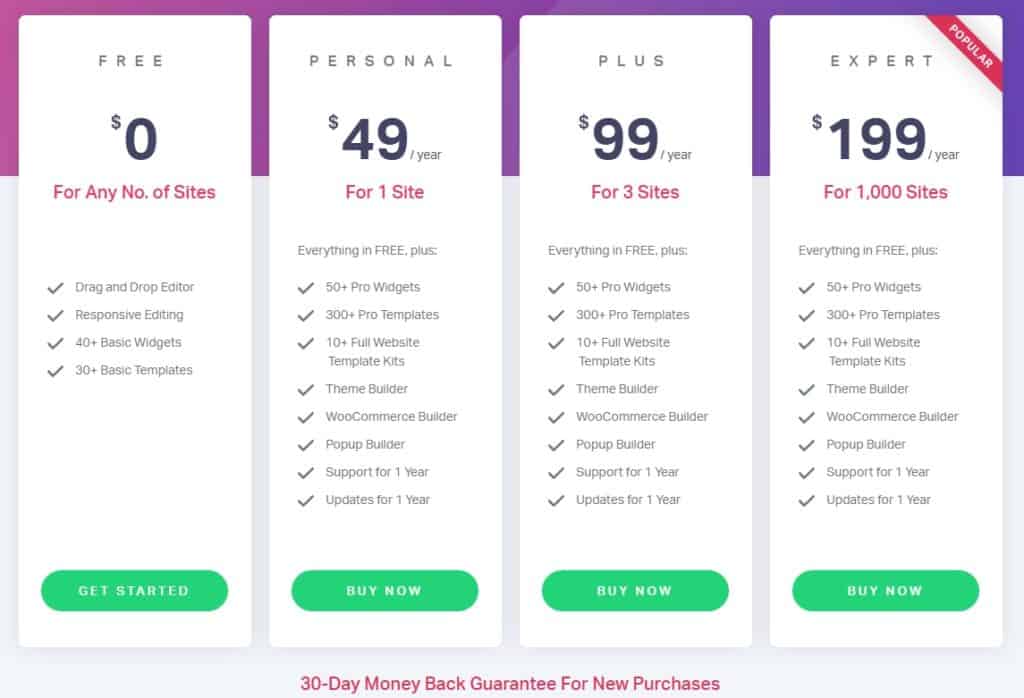
如果要使用 Elementor Pro 新增的功能的話,則需要前往 Elementor 官網進行購買授權,最便宜的方案約為一個網站 $ 49 USD/年,不算太貴但也不便宜,但如果你想要快速做出一個好看的 WordPress 網站的話,我認為是蠻值得的一筆投資。

不過 Elementor Pro 也有提供 30 天無條件全額退款的部分,因此如果覺得用不習慣、或是不值得那個價錢,可以直接跟客服申請退費,不會浪費到你任何一毛錢。
除此之外,如果你是網頁設計師或是 WordPress 接案工作者的話,我建議你可以直接購買 1000 個網站 $ 199 USD/年 的方案,這樣用在客戶的網站上平均下來會比較便宜。
用 Elementor 有什麼好處?

- 容易上手:Elementor 採用了時下最流行的視覺化頁面編輯器作為使用介面,目的便是讓使用者能夠以「所見即所得」的使用方式進行製作網站;因此,即使你不懂任何程式語言以及設計概念,你也能透過拖曳區塊( Drag & Drop ) 的方式,將你心中的網站樣貌給拼湊出來。
- 快速製作:透過 Elementor,你可以獨自一人同時進行網站版面的設計以及功能的傳接,省下請設計師與工程師的網頁製作費用。
- 適用性高:Elementor 可以做出幾乎所有類型的網站,不論是形象網站、電商網站、線上課程網站,你都能使用 Elementor 製作出來。
- 支援響應式設計:你可以透過 Elementor 輕易地修改在不同裝置上網站外觀,並進行預覽,確保你的網站在電腦、手機上的使用者體驗。
- 不使用短代碼:與 Divi, Fusion Builder 等市面上其它頁面編輯器不同的是,Elementor 並不是使用短代碼 ( Shortcode )作為它的核心程式;所以當你停用 Elementor 的時候,它不會在你的頁面上殘留任何雜亂的短代碼,並讓你內容仍然保持本身的完整與乾淨。
- 使用人數最多:Elementor 目前在 WordPress 官方的外掛啟用人數已經超過 500 萬人了,並獲得了 5000 票將近 5 分的滿分評價,是現在市面上最多人使用的頁面編輯器,所以在使用上有遇到任何問題,網路上幾乎都能找到答案解決。
- 生態系完整:由於太多人用 Elementor 了,所以市面上也有許多非官方的獨立外掛開發者們,開始自行研發 Elementor 的相關擴充外掛;因此使得 Elementor 逐漸發展出一個完整的生態系,幾乎所有類型的網站功能,Elementor 都能支援。
除此之外,在今年 2 月 ( 2020/02 ),Elementor 還獲得了 1500 萬美金的 A 輪投資,以一家 WordPress 的頁面編輯器廠商來說,這筆投資金額是相當驚人的,而這也將確保它們未來將有更多資金擴大市佔率。
而關於這筆資金的運用,官方說將會投入在研發團隊、打造產品與使用者社群這三者上面,目標是讓 Elementor 在未來的一年內成長得更大更快。
如何使用 Elementor?

接下來,這裡我會以一個我自己平常接 WordPress 的接案網站首頁作為範例,這個網站是用 Astra 佈景主題以及 Elementor 頁面編輯器所製作的,如果你也想跟我一樣的話,可以參考看看我的組合。
延伸閱讀:WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
預計完成時間: 15 分鐘。
安裝 Elementor

前往 WordPress 後台的外掛專區,搜尋 Elementor,你可能會搜到很多相關的 Elementor 外掛,不過那些都不是官方的。
接著啟用這個超過 500 萬人使用、以及滿星評價的 Elementor Page Builder,這個才是官方的。
關閉預設顏色與字型

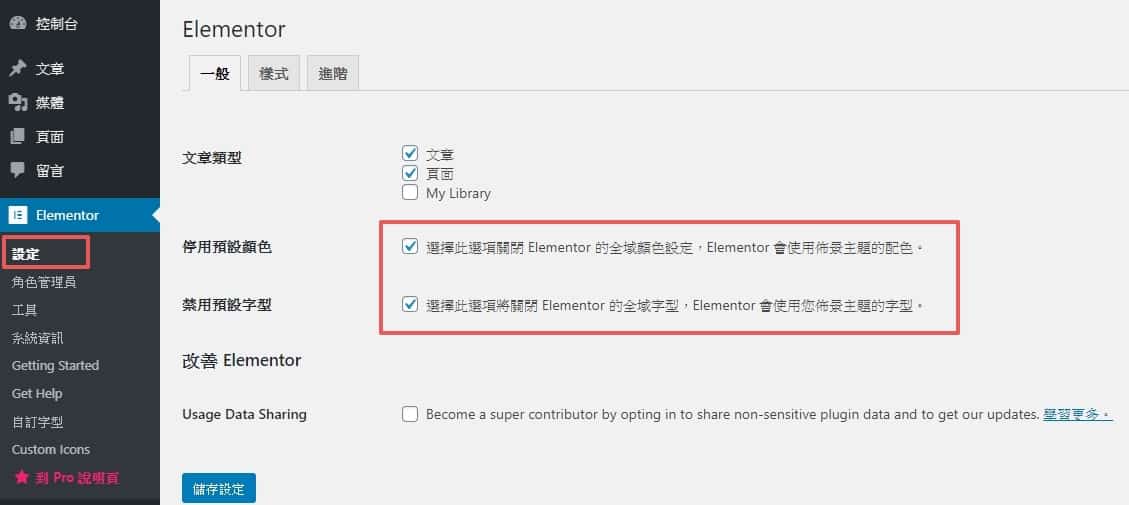
接著為了確保 Elementor 做出來的頁面,與你目前使用的佈景主題是一致的,因此我們要先前往 WordPress 後台工具列中 Elementor 中的 設定,並且將 停用預設顏色 以及 禁用預設字型 都勾選起來,完成之後,記得按一下儲存設定。
使用 Elementor 建立頁面

設定完之後,新增一個 WordPress 的頁面,接著點擊上方新增出來的使用 Elementor 編輯按鈕,即可進入 Elementor 的編輯模式中。
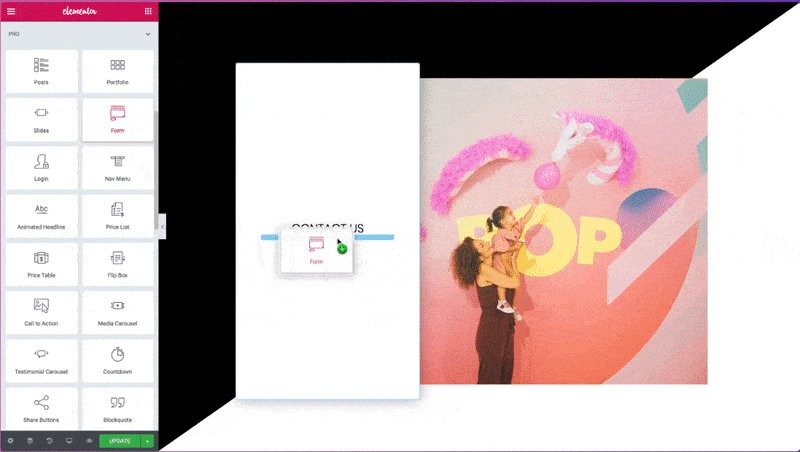
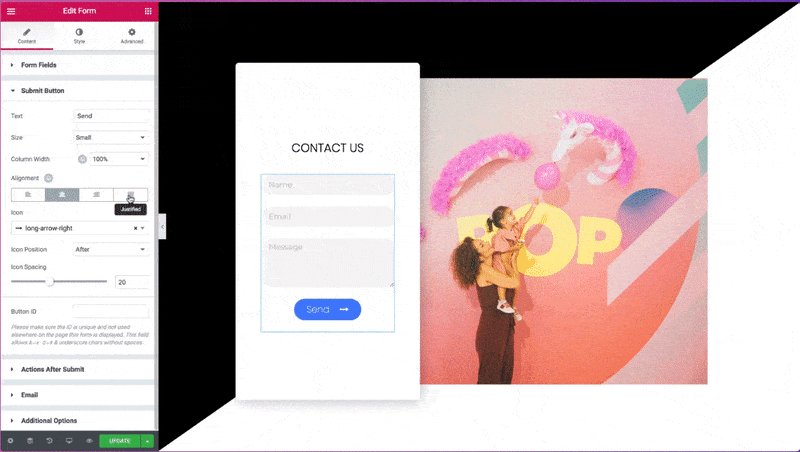
將網站佈置成你要的樣子

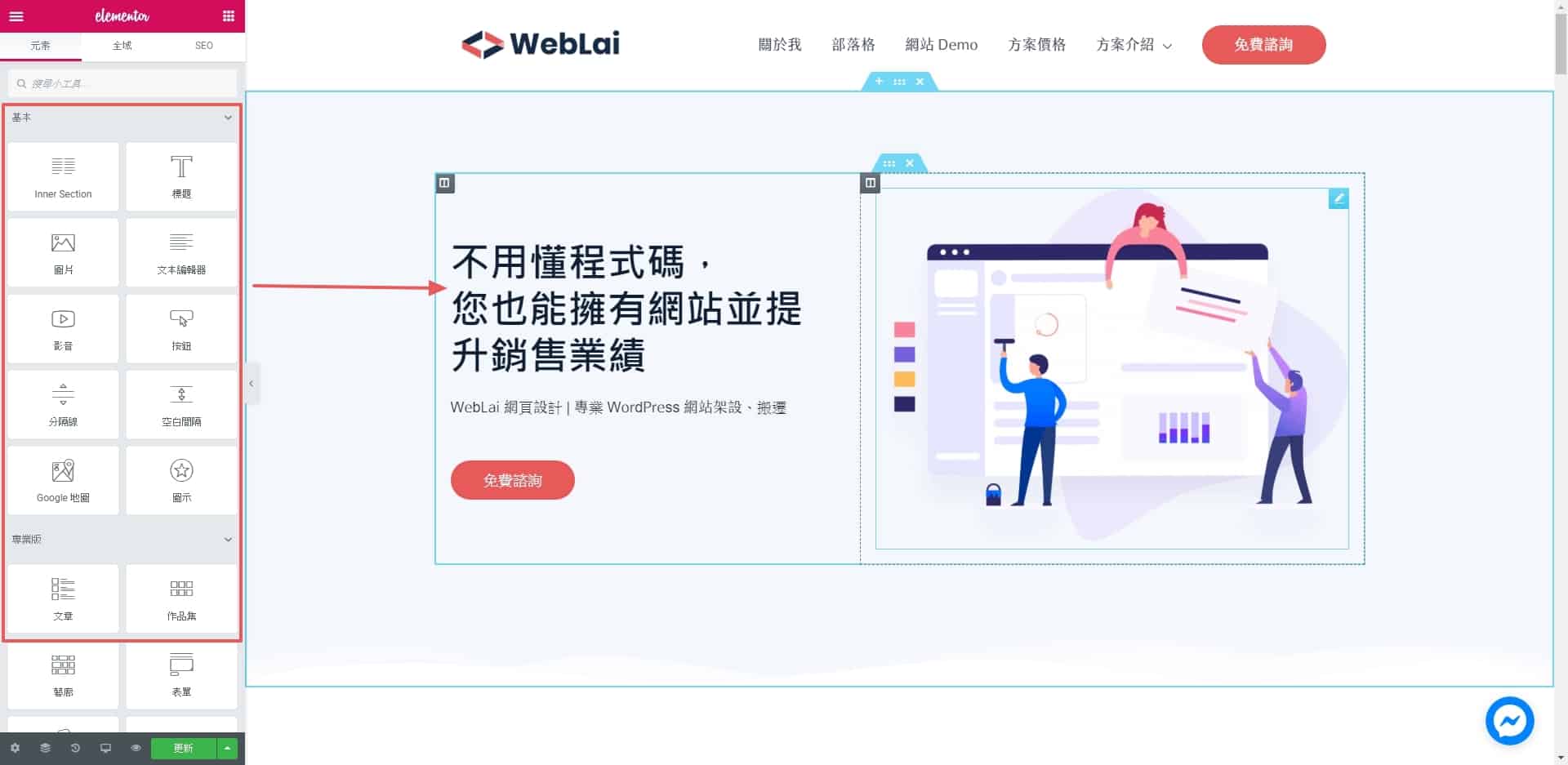
接著,就是發揮你的想像力,從左邊的工具列中拖曳區塊到右邊的編輯畫面之中,詳細的操作步驟由於篇幅關係,無法在這邊手把手地教導你,所以在這邊要麻煩你先自行摸索,而我會在後面的部分再作補充的。
前往檢視完成作品

最後,前往你剛剛建立的頁面中查看剛剛製作出來的頁面,是否跟你心中所想的一致?如果你覺得 ok 了的話,那麼就大功告成了!
Elementor 基本概念
有些剛開始接觸 Elementor 的新手,可能會覺得 Elementor 怎麼這麼複雜,想要改個顏色跟字體大小都不知道去哪邊改,根本就跟我前面說的不一樣,非常難以理解,完全不好上手。
其實這一部分我不能說它們錯、或是太笨而無法理解,因為事實上,Elementor 在開發的時候,的確還是是以 HTML, CSS 的基本網頁程式語言為框架下去設計的。
因此,如果你是對網站 3 大元素:HTML, CSS, JavaScript 有基本的邏輯與認識的人,可能可以在接觸 Elementor 的 5 分鐘內就抓到 Elementor 的操作邏輯。
但對於完全不懂這 3 大元素的新手,可能用了好幾個月還是似懂非懂的,在操作 Elementor 上不太有自信,還是必須依賴參考網路上的攻略或是影片,才能做出網站。
因此,如果你想要學習如何操作 Elementor,你必須先對 HTML, CSS, JavaScript 這 3 大元素有基本的了解。
至於這 3 大元素是什麼?怎麼使用?我相信看我文章的,有絕大部分的人還是屬於完全不懂程式碼的新手,因此為了幫助你更加了解這 3 大元素,我們可以將網站比做成一個人:
- HTML 就是人的骨骼、身體,它是人一切的基礎與架構,一個網站如果沒有 HTML,就什麼都不剩,只是一片空白而已 -> 網站的所有一切內容,包括文字、圖片、影片、按鈕、表單,都是 HTML 組成的。
- CSS 就是人的外貌與衣服,它代表了人一切的外在 -> 網站所有內容的大小、顏色、間距、粗細、陰影…等都是由 CSS 決定的。
- JavaScript 就是人的言行舉止、談吐,是一種動態的呈現,因此在遠處靜態地觀看,你是沒有辦法感受到的,必須要你與它互動才能察覺出來 -> 網站的動畫、特殊效果是由 JavaScript 操縱的。
當你了解了這一層概念之後,你再去看每一個 Elementor 的元素區塊,你就會理解它為什麼要這樣設計了!
因為每一個 Elementor 的區塊,你都可以在左上角中,找到下面 3 個選項進行設定:

- 內容 ( HTML )
- 樣式 ( CSS )
- 進階 ( CSS + JavaScript )
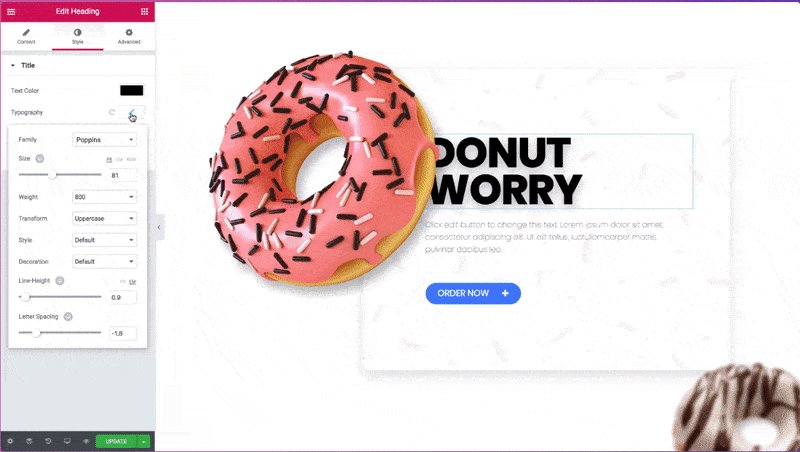
接下來,我一樣以剛剛介紹過的網站為範例,並利用一個簡單的標題區塊,幫助你快速理解 Elementor 的編輯邏輯。
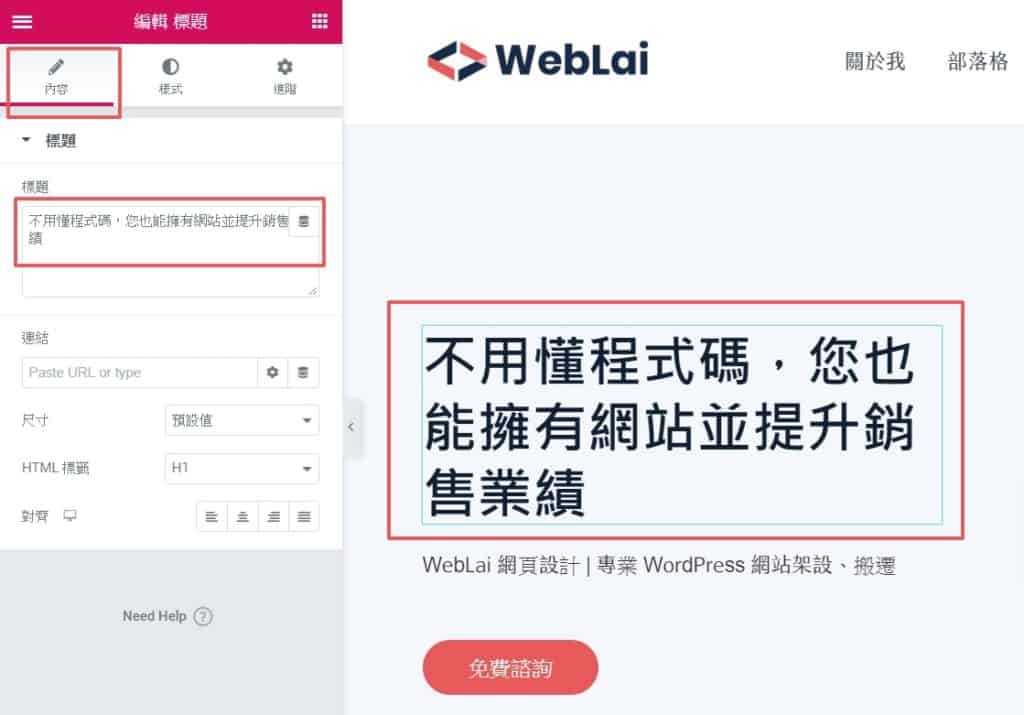
內容 ( HTML )

如果你想要改變這段標題中的文字,按照剛剛的邏輯,也就意味著你想要改變的東西屬於 HTML,因此,你需要前往設定中的內容進行修改。
你可以很輕易地在標題中找到修改文字的欄位進行修改,雖然你可能本來就會了,但是相信你理解這一層之後,會更清楚知道自己在做什麼。
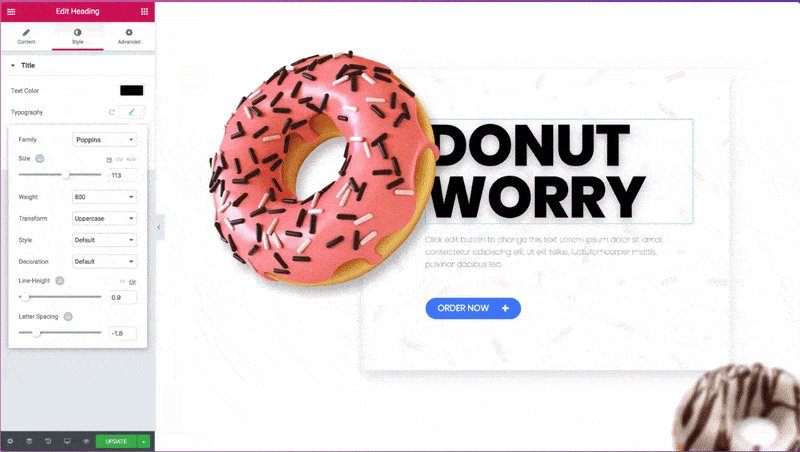
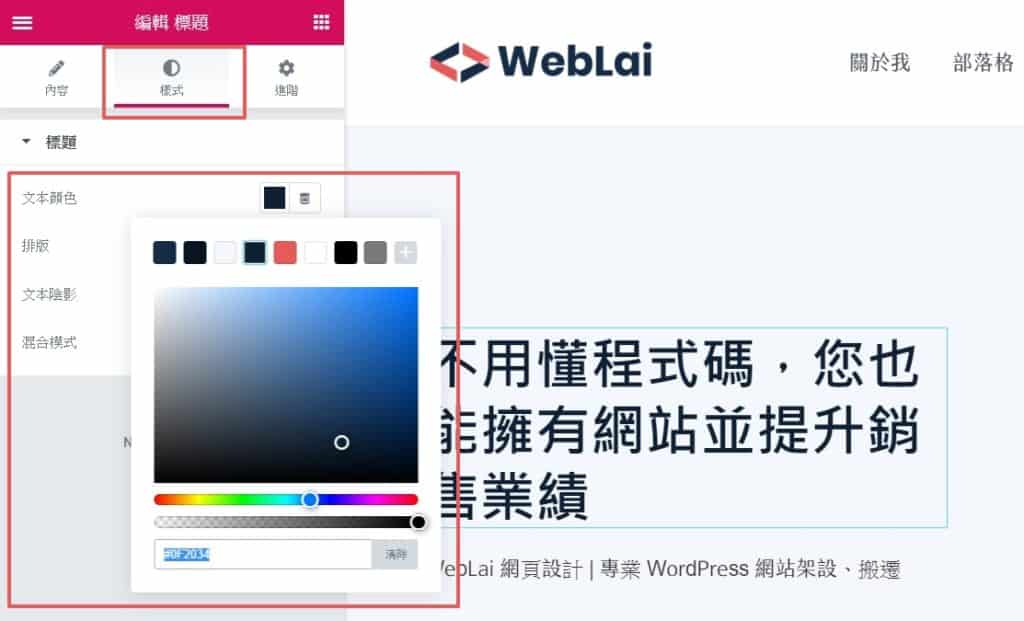
樣式 ( CSS )

如果你想要改變標題文字中的顏色,按照剛剛的邏輯,也就是意味著你想要改變的東西屬於 CSS,因此,你需要前往設定中的樣式進行修改。
你可以很輕易地在樣式中找到文本顏色進行更換顏色,雖然這是一個簡單的例子,不過相信已經反轉了你原先使用 Word 那套反白更換顏色的思維。
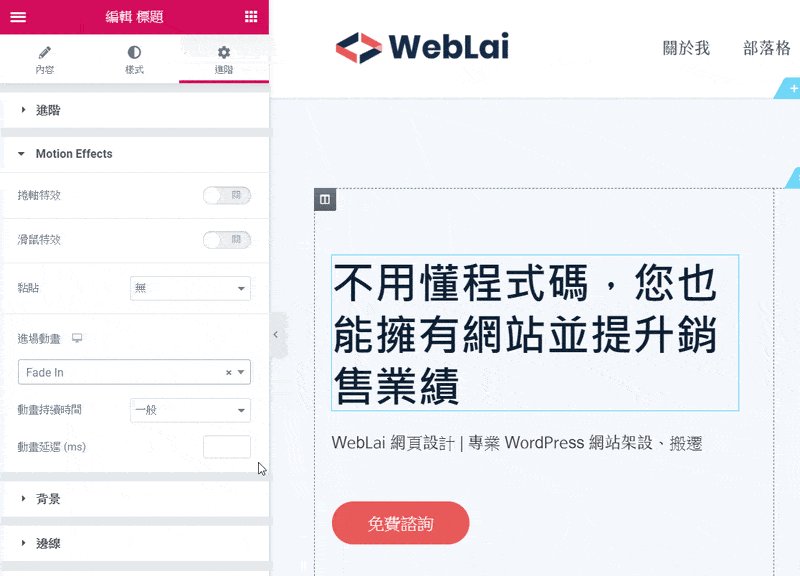
進階 ( CSS + JavaScript )

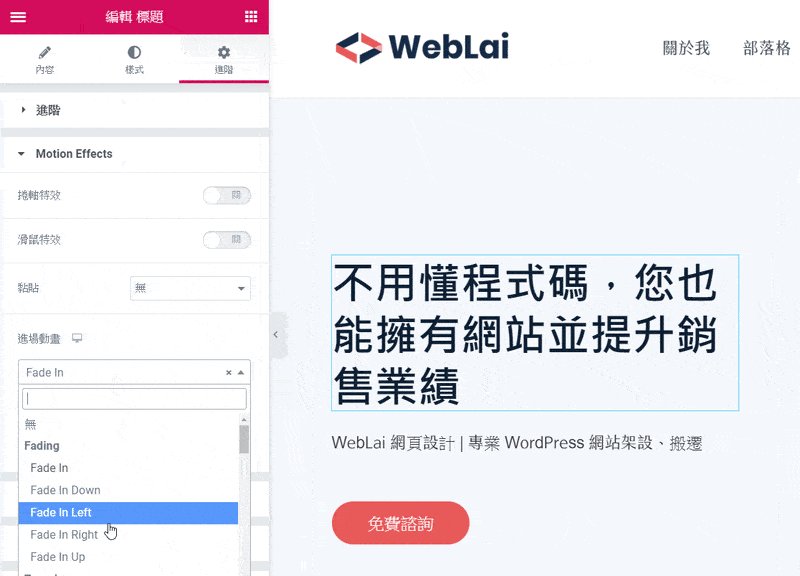
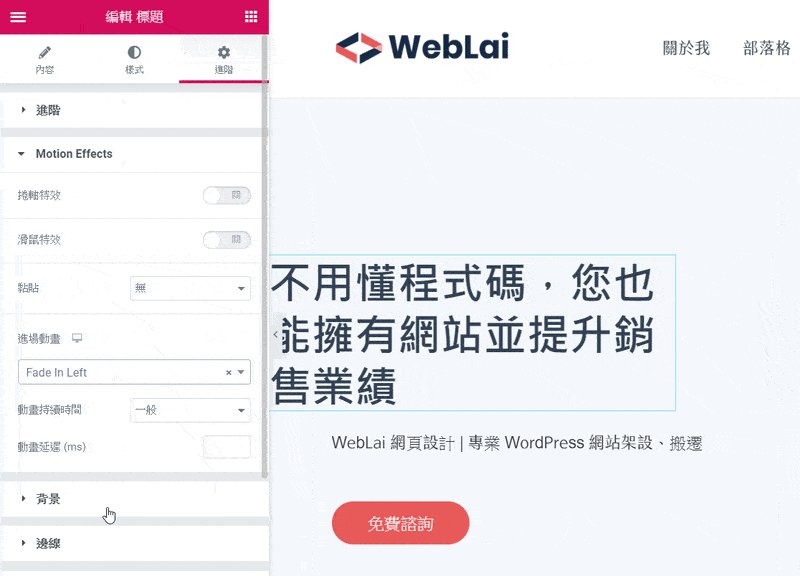
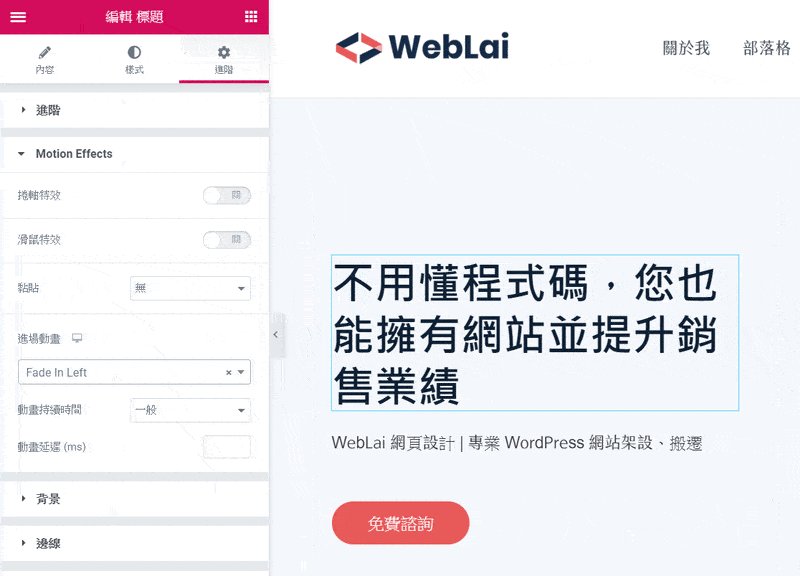
如果你想要幫你的標題新增一些酷炫的特效,按照剛剛的邏輯,也就是意味著你想要改的東西屬於 JavaScript,因此,你需要前往設定中的進階進行修改。
比方說選項Motion Effects,你可以選擇你標題的進場動畫是要從哪邊滑進來,製造出一個比較動態的效果,進而提升你網站的使用者體驗。
其實進階裡面的東西,一般來說不太會使用到,比如說一個動畫對於網站來說,其實並不是必要的,也可能會拖慢了網站的速度,所以請斟酌使用。
不過 Elementor 其實也有將一些原本應該屬於樣式的 CSS 設定放到進階之中,例如 Box Model 的設定,不過這部分有點難度,因此就不在這邊細講了,有興趣的朋友們可以自行 Google 一下。
適合 Elementor 的佈景主題
至於有哪些主題是特別適合使用 Elementor 的呢?根據官方給出來的答案,Elementor 適用於所有的佈景主題,雖然官方是這麼說,不過根據我的測試,有些主題其實並不是那麼適合 Elementor。
例如我之前短暫使用過的主題 Avada, Jannah, Flatsome,這些佈景主題的官方都是建議搭配它們內建的頁面編輯器,因為它們並沒有特別支援 Elementor ( 不過要用還是可以用,只是效果沒有那麼好 )。
因此,當你在挑選佈景主題的時候,記得要先詢問清楚這個版型有沒有支援 Elementor 再進行購買,但因為 Elementor 用戶龐大,通常佈景主題官方都會特別寫出來,所以不用太擔心。
接下來,我將介紹 3 個我認為目前我使用過最適合搭配 Elementor 的佈景主題,並分別適用製作形象網站、部落格網站、電商網站。
Astra

Astra 是一個於 2017 由知名 WordPress 主題製造商 Brainstorm Force 所開發的 WordPress 佈景主題,在短短的 3 年內,Astra 在 WordPress 官方主題市集中,已經有高達 1,000,000 + 的啟用人數,並獲得使用者近 5 顆星的滿分好評。
Astra 最大的特色就是它非常的輕巧,與其它動輒好幾 MB 的主題相比,Astra 僅僅具有 50 kb 的檔案大小!除此之外,Astra 還可以做到高度地客製化,因此可以讓你在做出一個美觀且多功能的網站之餘,也能維持著高速的網頁載入速度。
而因為 Astra 的簡潔以及高速,使它成為了最適合搭配 Elementor 頁面編輯器的佈景主題之一。
不僅如此,Astra 官方也極度推薦用戶使用 Elementor 來製作頁面,並推出以 Astra 為基底所製作的 Elementor 擴充外掛 Ultimate Addons for Elementor,宣示了其加入 Elementor 生態系的決心。
除此之外,Astra 佈景主題搭配 Elementor 頁面編輯器,是國外許多 WordPress 大神、Youtuber、網頁設計公司的主流搭配,就連你們現在看到的這個部落格網站,也是用這個組合製作出來的。
- Astra 適合製作網站:形象網站、部落格網站、電商網站。
如果你想要了解更多 Astra 的好,可以參考下面這篇我之前寫過的 Astra 教學。
Soledad

Soledad 是一款非常適合製作媒體、部落格網站的佈景主題,目前在 Themforest 這個 WordPress 佈景主題網站中媒體分類排名第二名,是相當熱門以及受歡迎的一個主題。
我個人覺得 Soledad 做出來的網站非常的好看,並且在設計上也相當符合台灣人的使用習慣,因此,我認為是相當適合新手開始經營部落格網站的一個佈景主題。
除此之外,Soledad 官方也有為 Soledad 獨立開發只有 Soledad 主題才能專用的 Elementor 區塊,個人覺得設計的還是相當不錯與方便的,也可以省去另外購買 Elementor Pro 的費用,算是最適合新手入門的主題之一。
- Soledad 適合製作的網站:部落格網站、形象網站。
如果你想學習怎麼使用 Soledad,可以參考我之前寫過的安裝教學。
WoodMart

WoodMart 是一款於 2017 年 8 月推出的一款 WordPress 電子商務佈景主題,由於它算是比較新推出的電商主題了,因此相較於其它老牌的 Woocommerce 主題都是搭載舊款的頁面編輯器,WoodMart 可以使用 Elementor 進行整個電商網站的製作。
由於 Elementor 在電商網站的製作上,一直都不太算是特別強勢,因為電商網站比較吃網站背後的功能與商業邏輯,例如加購商品、組合商品、庫存管理…等等消費者不一定看得到的東西,並不只是著重在美觀好不好看而已。
不過 WoodMart 在這點上也處理得很好,在主題中就有特別為這些功能做預先開發了,基本上可以直接搭配 Elementor 順順地將網站設計出來,然後就非常好用了!
舉例來說,這是我用 WoodMart 搭配 Elementor 所製作出來的電商網站 Tramper,透過使用 Elementor 視覺化的拖曳式介面,輕鬆便將我想要的網站外觀給拉出來,並且網站背後的商業邏輯一樣功能完整,並不只是中看而不中用。
除了可以使用 Elementor 下去製作網站之外,我個人最喜歡 WoodMart 的部分,就是因為它在手機版的設計,有非常方便的 Off-Canvas ( 滑動側邊欄 ) 區塊 + Facebook 登入串接功能,所以可以讓我的顧客再不跳頁的情況下,輕鬆完成註冊會員,這點同時也大大增加了它們購買的機會。
- WoodMart 適合製作的網站:電商網站。
如果你想學習怎麼使用 WoodMart,可以參考我之前寫過的電商網站教學。
Elementor 擴充外掛
如果你對於 Elementor 官方提供的區塊功能感到不夠用的話,或是你有一些想要的區塊功能官方版並沒有提供的話,你可以另外下載一些國外公司自行開發的 Elementor 擴充套件,裡面新增了不少官方沒有提供的熱門功能。
不過醜話先說在前面,建議安裝這類型的擴充套件以 2 ~ 3 個為限,因為 Elementor 原本就屬於蠻吃主機資源與記憶體的大型外掛了,如果加裝太多套件上去,可能會導致 Elementor 無法使用。
Essential Addons Elementor

Essential Addons Elementor ( EA ) 是一款由知名 WordPress 開發公司 WPDeveloper 所推出的 Elementor 擴充套件 ( Addon ),有分為免費版與付費版的 Pro。
而免費版在 WordPress 後台的官方外掛市集中,獲得了壓倒性的好評,總計超過 60 萬人啟用,並獲得將近滿星的 5 顆星評價,因此如果你想要有更多 Elementor 的區塊功能的話,可以先下載免費版來試用。

EA 新增了大約 77 種不同的 Elementor 擴充功能,比如說 Elementor 最缺乏的表格 ( Table ) 功能,如果你想要製作出一個美觀又清楚的資料圖表,那麼 EA 提供的進階圖表功能,相信一定非常符合你的需求。
其它額外的功能,由於篇幅關係無法在此詳述的描述,如果你有興趣的話,可以參考 EA 的官方網站,裡面有許多功能的 Demo 可以讓你在購買之前檢視看看。
Ultimate Addons Elementor

Ultimate Addons Elementor ( UAE ) 是由前面提到的 Astra 佈景主題的開發公司 Brianstorm 所製作,因此在功能與整體設計上,也都是針對 Astra 與 Elementor Pro 不足的功能所下去新增與開發的。
不過跟前面提到的 EA 不同的是,UAE 僅只有付費版,並沒有提供免費版試用,不過如果你有意願使用 Astra 主題的話,UAE 可以搭配 Astra 佈景主題一起進行優惠價格購買,可以幫你省下不少錢。

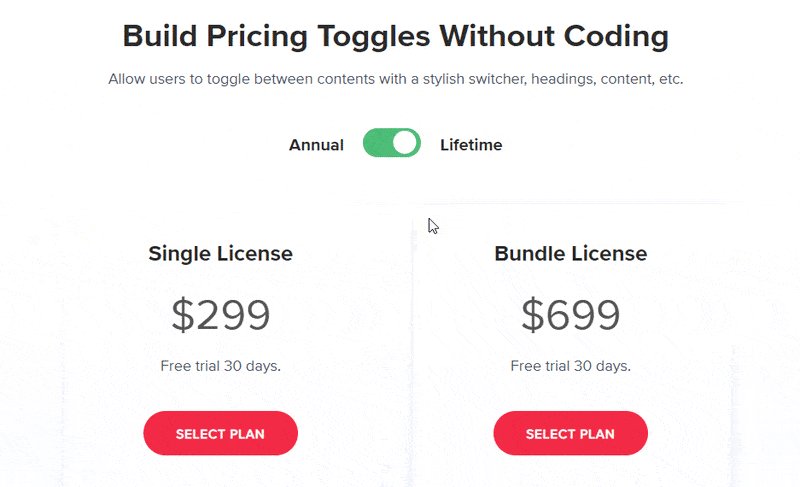
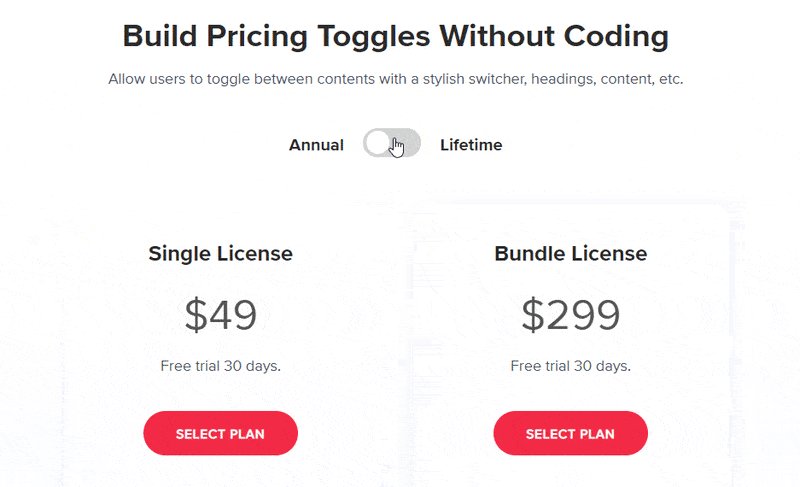
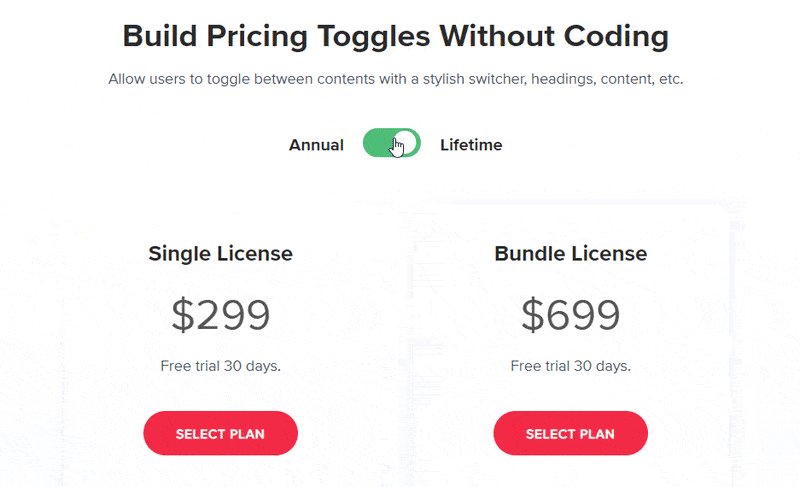
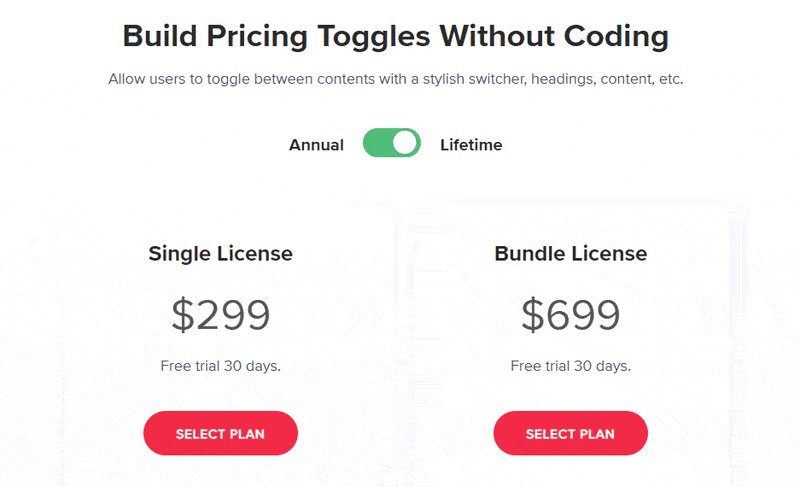
UAE 新增了大約 54 種有趣的 Elementor 擴充功能,比如說能夠切換價目表的 Content Toggle,非常的實用,可以幫助你的客戶更加清楚了解更種不同方案的區別,就是 UAE 中最受歡迎的功能之一。
其它額外的功能,由於篇幅關係無法在此詳述的描述,如果你有興趣的話,可以參考 UAE 的官方網站,裡面有許多功能的 Demo 可以讓你在購買之前檢視看看。
Elementor Custom Skin

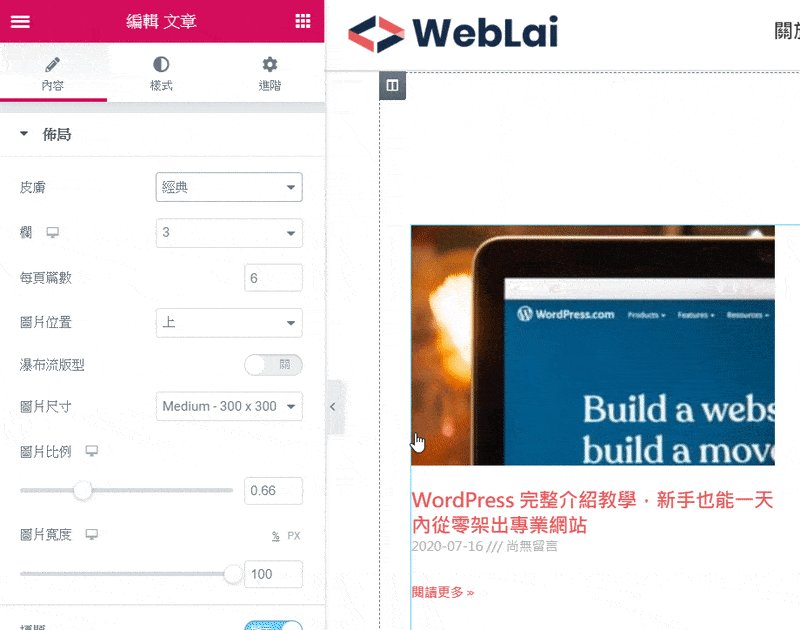
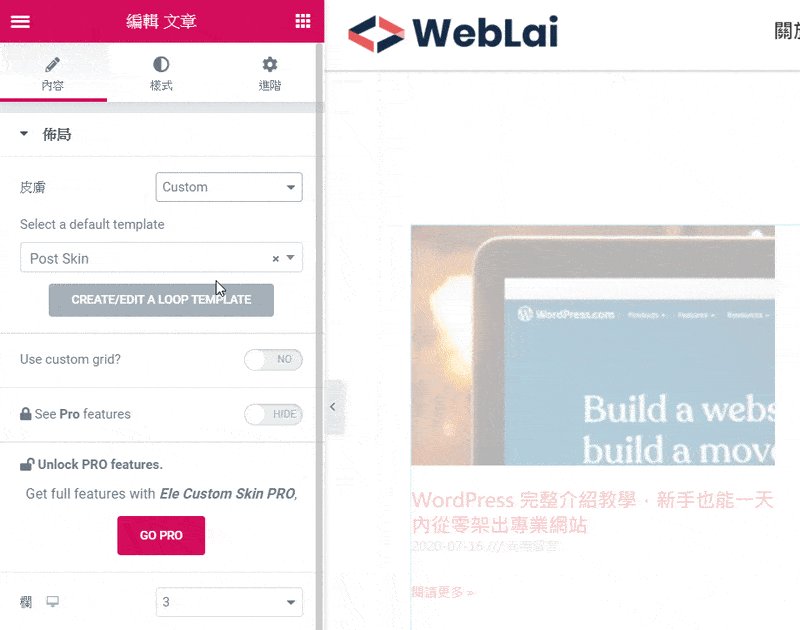
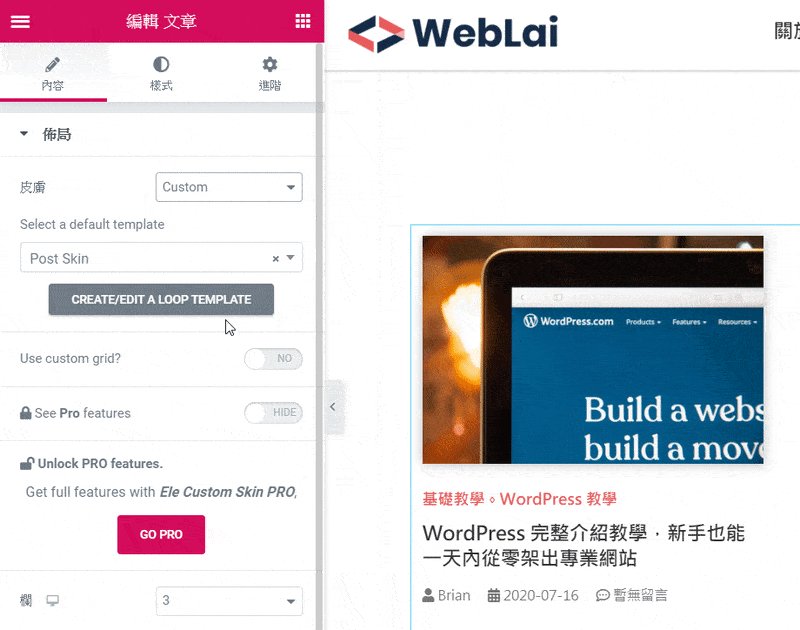
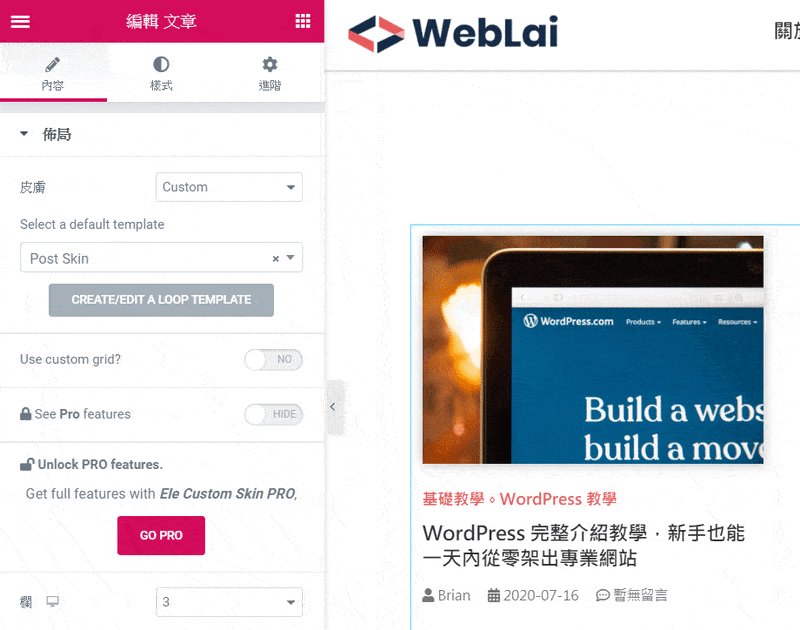
Elementor Custom Skin 是一款受到國外網友大力推崇的 Elementor 插件,它可以讓 Elementor Pro 中的文章區塊的外觀進行客製化,透過製作出不同的文章皮膚外觀 ( Skin ),來改變你的文章區塊。
舉例來說,你們現在看到的這個網站首頁的文章區塊,就是用這個方式產生的,因為原先 Elementor Pro 所給我的文章區塊外觀不是我喜歡的,所以我就利用了 Custom Skin 這個外掛另外製作了一個模板,並且將它改成我想要的樣子。

這算是我覺得 Elementor 整個生態系中,數一數二重要的必裝擴充外掛了!它可以幫助你製作各種不同外觀的動態內容,比如說文章、作品集等使用者透過 WordPress 動態產生的內容。
因為如果你是 Elementor 的接案工作者或公司,那麼使用 CPTUI, ACF 再加上這款 Elementor Custom Skin,你將可以做出無限多種可能,不論是文章、作品集、餐廳、房地產…等等重複內容,你都能輕易地將它們 Loop 出來,並且改成你想要的外觀。
如果你想學習怎麼使用 Elementor Custom Skin 的話,可以參考下面這個 10 分鐘的簡單教學:
Elementor 學習資源
Elementor 是一個很龐大外掛,並且有著完整的生態系,再加上官方每天不段的持續更新,所以即使是我也在努力的學習與消化當中,因此,我沒有辦法在一篇文章中就涵蓋這麼多概念給你。
除了看我這篇文章與你自己做中學之外,以下我會推薦你一些我平常學習 Elementor 常看到國外網站或 Youtuber 頻道,算是我自己從中學到非常多、也受到很多幫助的資源庫。
所以,如果你想開始學習 Elementor 的話,非常歡迎你先從這邊開始著手。
Ferdy Korpershoek
Ferdy Korpershoek 是一位荷蘭的 WordPress Youtuber,算是在 Elementor 的領域耕耘蠻久的一位 Youtuber,他的講解算是我覺得對新手最平易近人的,會仔細講解每一個 Elementor 的設定與功能,並且實際操作一次展示給你看。
我蠻喜歡他的一點就是他每年都會重拍影片,因為 Elementor 跟他介紹 WordPress 佈景主題或外掛都還蠻會更新的,可能往往差了一年整個介面就完全不一樣了。
所以為了保持他頻道上的資訊都是最新的,他幾乎都會針對熱門的議題進行重製,算是我覺得蠻有心的一位 Youtuber。
基本上他的頻道就有看不完的資源了,幾乎每一部都是半小時起跳到 2, 3 小時,如果你未來想以 Elementor 為基底,出去接點網頁設計的案子賺錢的話,建議可以好好地把 Ferdy 的影片看過一遍。
Living With Pixels
Licing With Pixels 也是一位來自荷蘭的 Youtuber,由於他的本職是網頁設計師,因此頻道主要內容有涵蓋到專業的網頁設計工具 Adobe XD,以及如何將設計草圖轉變成 Elementor。
他製作的網站風格算是以單色系為主,並且搭配現代感十足的扁平化設計,算是你一般常見的國外軟體公司網站的風格,例如 Uber, Spotify, Strapi, Sketch 等。
我個人蠻喜歡他的設計風格與概念的,算是我一直在追求的簡約型的網頁設計,不過這種設計在台灣新創公司比較常見,一般還是以國外公司為主。
但他對於 Elementor 功能的著墨倒是比較少,比較多的部分是在講解與操作 Elementor 的設計流程,不過他做出來的網站算是我覺得 Elementor 類 Youtuber 中最好看的了,如果你想提升網頁設計的美感,那麼看他的影片就對了!
Launch Party ( 已倒閉 )

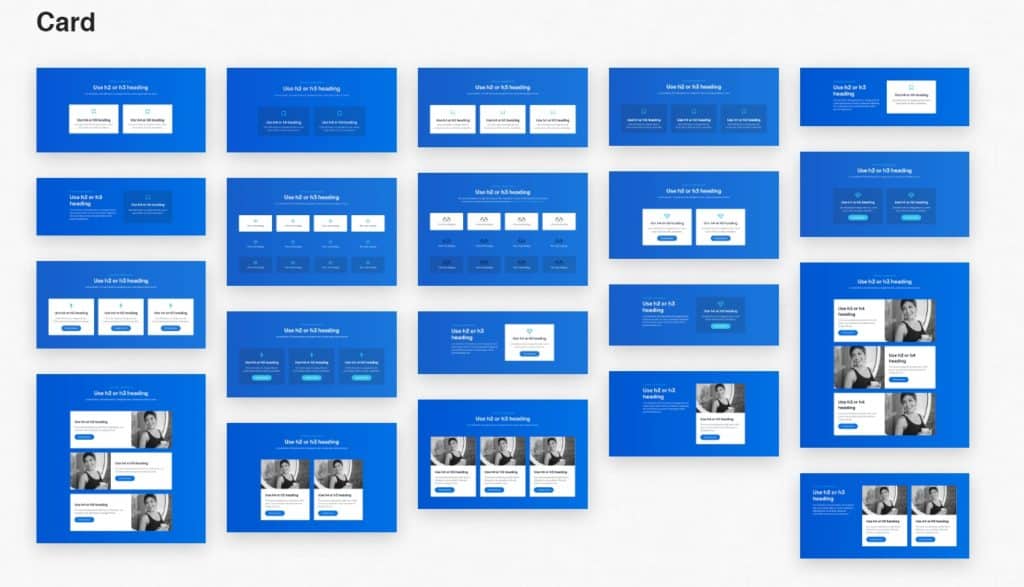
Launch Party 是一個免費的 Elementor 版型庫,裡面提供了大量常見的 Elementor 版型草稿設計,你可以直接去下載,並且匯入到你網站中的 Elementor 設計之中。
我個人新手時期還蠻常上去找靈感,或是直接套用它們的模板的,順帶一提,它們的模板使用方式比較複雜,主要的流程為:
- 你要先上去下載好所有模板
- 匯入你網站中的 Elementor Template。
- 接著再前往版型頁面點擊你想要的版型,進行複製版型代碼。
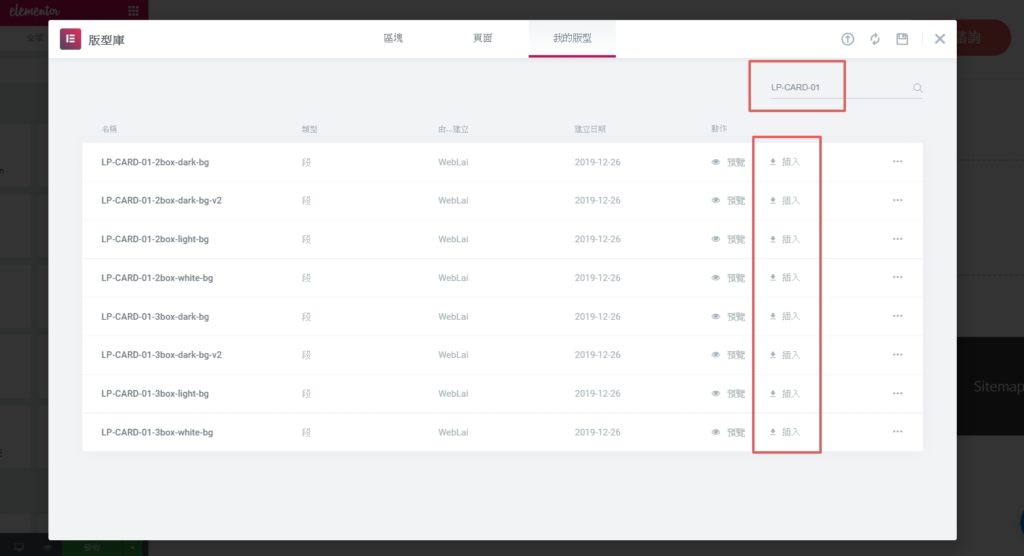
- 將複製好的版型代碼在 Elementor 中的匯入 Template 裡面搜尋 ( 如下圖 )。
- 選擇你要插入的版型,即可完成 ( 如下圖 )。

除此之外,它也提供了一系列免費的完整 Elementor 教學,如果你不懼怕英文教學的話,你可以跟著它的 3 天 Elementor 網站挑戰訓練,從零打造出一個 Elementor 做為基底的網站。
Launch Party 已於 2020/11 關閉網站,我個人是覺得蠻可惜的,它算是帶領我進入 Elementor 設計的入門磚。另外,我也有把它上面的 Template 全數保存下來,未來有機會再去問作者看能不能授權我刊登。
Elementor 常見問題
Elementor 是什麼?
Elementor 是 WordPress 中的一個頁面編輯器外掛 ( Page Builder ),為一家同名的以色列 Elementor Ltd. 於 2016 年創立,並持續進行開發維運。
而目前推出至今 ( 2020 ) 不過短短 4 年,Elementor 已經在整個 WordPress 社群中獲得了超過 500 萬人的啟用、並且將近滿星的 5 星好評,為目前最受歡迎的頁面編輯器外掛。
Elementor 最大的特色在於,它可以讓你透過用滑鼠拖曳區塊的方式,在不用寫任何程式碼的情況下,直接建構出一個功能完整的美觀網站,可以大大縮短的以往製作網頁的時程。
Elementor 是免費的嗎?
Elementor 分成免費版與付費版的 Elementor Pro,免費版的 Elementor 直接在 WordPress 外掛後台的地方搜尋 ” Elementor ” 即可啟用。
Elementor Pro 值得花錢買嗎?
付費版的 Elementor Pro 相較於免費版,提供了許多額外的區塊功能,例如文章、作品集、價目表、幻燈片 ( 輪播 )、表單等,主要是牽扯到會有動畫、或是依靠動態產生的網頁元素。
如果要使用 Elementor Pro 新增的功能的話,則需要前往 Elementor 官網進行購買授權,最便宜的方案約為一個網站 $ 49 USD/年,不算太貴但也不便宜,不過如果你想要做出好看的 WordPress 網站的話,我認為是蠻值得的一筆投資。
除此之外,如果你是網頁設計師或是 WordPress 接案工作者的話,我建議你可以直接購買 1000 個網站 $ 199 USD/年 的方案,這樣用在客戶的網站上平均下來會更加的優惠。
Elementor 可以使用在任何主題上嗎?
Elementor 可以使用在任何佈景主題上面,你可以透過開啟 Elementor 提供的畫布功能,將佈景主題的設定以及 Header, Footer 去除掉,並重新以 Elementor 進行網頁設計。
哪些主題適合搭配 Elementor 呢?
我可以用 Elementor 來寫文章嗎?
可以,但是一般不建議這麼做,因為使用 Elementor 所製作出來的區塊在 HTML 的結構上包含著大量的 <div> 標籤,使用過多的 Elementor 區塊在文章之中,將會影響到網站的速度 ( 除非你的文章很少、或是使用到的部分很小 )。
因此,在使用 Elementor 上,還是建議遵循官方的建議,將其應用在「頁面」之上就好了。
Elementor 會降低網站速度嗎?
會,因為 Elementor 其實是一個包含了大量外接程式碼的函式庫,所以在你使用 Elementor 的同時,也匯入了許多你可能表面上、或暫時沒有用到的程式碼,這些都會降低一些網站的速度。
整體評價
Elementor

Elementor 是 WordPress 中的一個頁面編輯器外掛 ( Page Builder ),目前推出至今 ( 2020 ) 。在短短 4 年內,Elementor 已經在整個 WordPress 社群中獲得了超過 500 萬人的啟用、並且將近滿星的 5 星好評,為目前最受歡迎的頁面編輯器外掛。
價格: 49
貨幣: USD
運作系統: WordPress
應用程式分類: Page Builder
4.9
Elementor 教學,超過 500 萬人使用的 WordPress 頁面編輯器 | WebLai
你是否也曾好奇,網路上那些專業又好看的網站是如何製作出來的?不是網頁設計師,該如何做出美觀又功能完整的 WordPress 網站呢?其實你看到的這些網站,99% 都能用 Elementor 做出來唷!接下來這篇文章,主要是幫助不懂程式碼的新手,透過 Elementor 這款視覺化的頁面編輯器,來製作出一個美觀的網站。
https://youtube.com/watch?v=DwLFdaZ69KU%3Ffeature%3Doembed%26%23038%3Benablejsapi%3D1%26%23038%3Borigin%3Dhttps%3A結語
Elementor 是一個非常龐大的外掛,由於它的使用人口眾多,所以在國內外每天都有許多討論議題,因此,這篇文章沒辦法涵蓋所有的議題,必須要靠你自行摸索找答案。
不過就如同我在文章基本概念的章節提到的一樣,Elementor 是以現行的 3 大網頁程式語言 HTML, CSS, JavaScript 為基底下去開發的,因此如果你不懂這 3 者對於網頁設計的影響,那麼你很難學好 Elementor 的運用。
尤其是 CSS 的 Box Model、以及 Twitter 所推出的 Bootstrap 前框開發框架,所發展而來的 Grid System 概念,也都是隱含在 Elementor 之中,如果你不懂這些東西,可能要上手 Elementor 的設計會需要一點時間。
不過我還是鼓勵新手多去嘗試多體驗不同的框架,尤其是先從比較簡單的 Elementor 入手開始,可以透過視覺化的方式建立起對網頁設計的基本邏輯與 Sense,之後再去鑽研 HTML 與 CSS。
因為像我之前就是這樣的,等到學會了 HTML 與 CSS,再回來看 Elementor,就更可以知道 Elementor 可以做到什麼、不能做到什麼了。
最後,希望這篇入門的 Elementor 教學文有幫助到你,如果你對於 Elementor 有任何問題,都歡迎留言發問,或是加入下面提供的 FB 臉書社團,我都會親自為你解答。
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度

又一篇大作
過獎了。
請問大大~那原本的wordpress最基本給的頁面編輯器是叫甚麼名字?
Gutenberg
請問elementor是否跟AMP不相容呢?
Elementor 是可以相容 AMP 的,只不過需要透過 AMP for WP 這款外掛。