最後更新時間:2020 年 12 月 8 日
你想知道自己的 WordPress 網站的轉換率是多少,以便自己修正並精進自己的網站嗎?老闆叫你追蹤公司官網的表單提交成效,但你卻完全不知道該怎麼做嗎?
這篇文章主要是幫助完全不懂程式碼的網路行銷工作者,透過 GTM ( Google Tag Manager ) 以及 GA ( Google Analytics ) 這 2 款免費的網站分析與管理程式,並將所有來過你網站的訪客,他們所提交的表單記錄成轉換並顯示在報表之中。
接下來,我將會以 WordPress 網站中最常見的 2 種表單提交方式,Contact Form 7 以及 Elementor 表單為例子進行追蹤,讓你能夠更加清楚知道目前你網站整體的表現及成效。
為什麼我們需要追蹤表單提交?
表單提交是一般衡量一個網站表現最基本的轉換指標,假設今天有 100 個人來訪了你的網站,然後其中有 2 個人透過你網站中的表單向你進行了聯繫或提問,這時候我們就可以計算出你網站目前的轉換率為 2/100 = 0.02,也就是 2% 的轉換率。
而知道了轉換率可以幹嘛呢?通常計算出轉換率都是為了要推算未來公司可能會帶來的收益,或是精進自己接下來網站成長的目標,比如說你今年網站的轉換率是 2%,那麼你就可以設定目標為明年轉換率要為 3%,並且進行努力與修正。
以我自己為例,我是一家提供 WordPress 網站架設的網頁設計公司,而如果有人想找我架網站,他們會透過我提供在網站上的聯絡表單與我進行聯繫。

如果我有設定追蹤表單提交的話,我就可以得出我的轉換率可能是 1% 或是 2%,並且預期未來數月到一年中,公司可能會帶來的收益,以便控管資金以及現金流。
當然,如果你只是經營自己的個人網站或是部落格,你可以不用特別去計算或是追蹤網站的表單提交轉換率,我會去追蹤這些數據是因為我的網站就是自己的公司。
但是,如果未來你有打算開公司、並將自己的網站轉變成真正的網路事業的話,那麼進行追蹤網站上的表單提交轉換,是不可或缺的。
如何追蹤表單提交?
如果你已經了解了追蹤表單提交的重要性,那麼接下來,我將會以 WordPress 網站中最常見的 2 種表單提交方式:Contact Form 7 以及 Elementor 表單為例子,並進行追蹤。

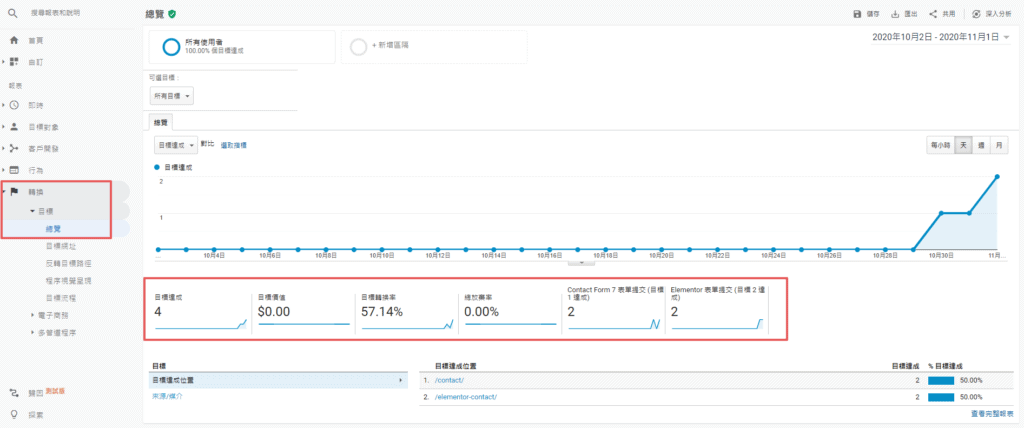
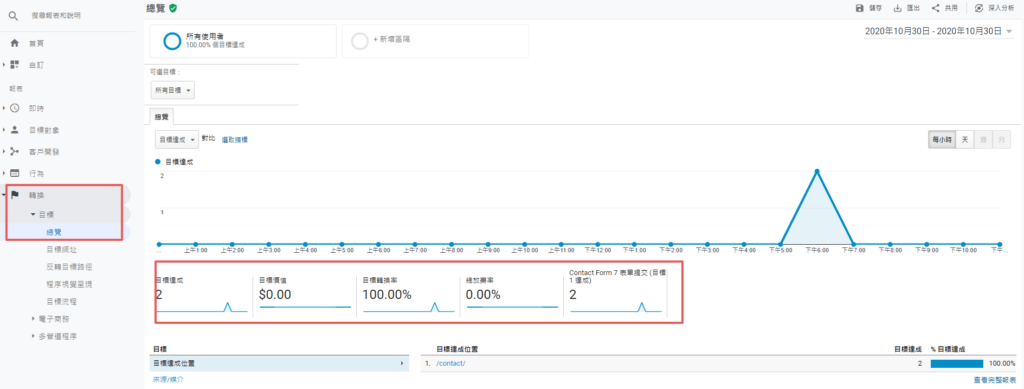
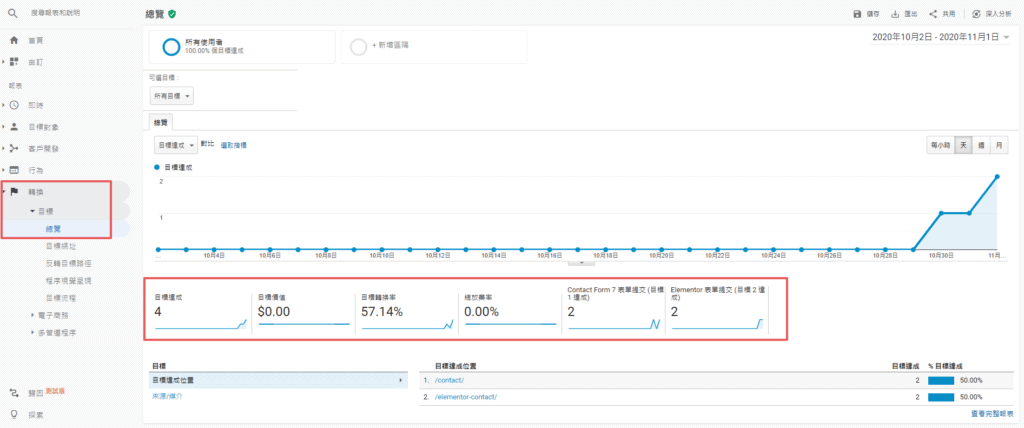
最終的成果會是以上圖這樣子的形式顯示在 GA 報表之中,基本上 GA 報表就是業界大多數公司目前採用的網站分析工具,因此如果你是從事行銷相關的工作,直接截 GA 報表中的圖片去跟客戶開會或是報告老闆都絕對是沒問題的。
接下來,雖然我們會先以 Contact Form 7 為例,但如果你是 Elementor 表單的用戶,礙於整體教學的一致性與連貫性,以及有太多設定是重複的,我會需要你先照著 Contact Form 7 的教學照著做一遍,接著再接續進行 Elementor 的表單提交追蹤,謝謝。
Contact Form 7 表單追蹤
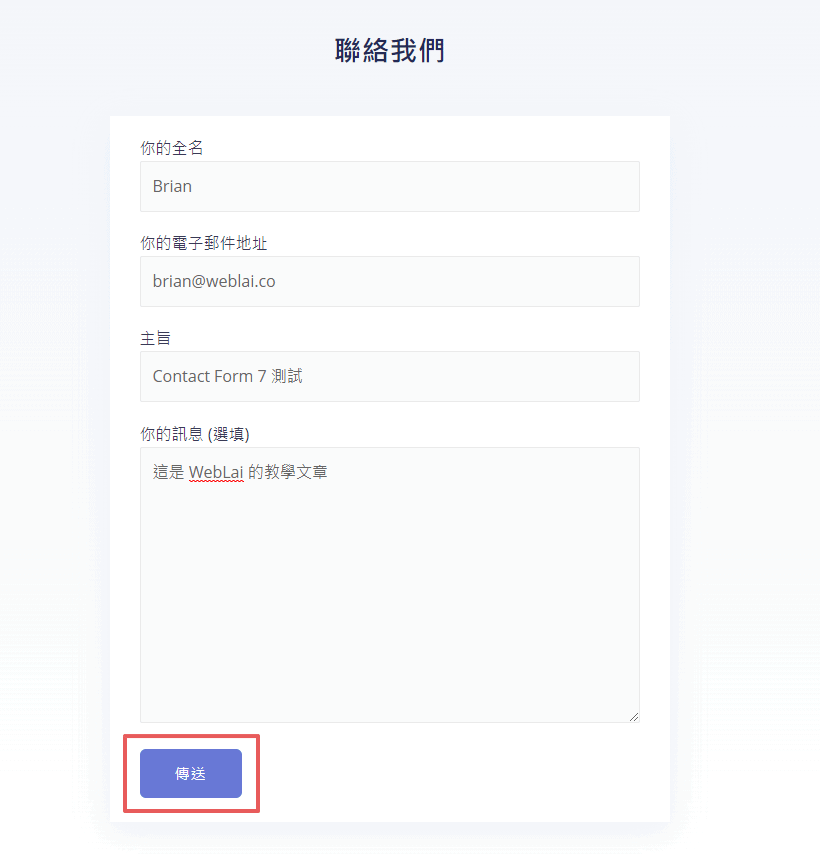
接下來的教學我們會以 Contact Form 7 這款免費、知名的 WordPress 表單管理外掛為例,透過這款外掛,它可以讓你建立起一個自己專屬的表單,並且放置在網站上讓訪客與你進行聯繫。

要啟用 Contact Form 7 非常簡單,只要前往 WordPress 內建的外掛下載區,並搜尋 Contact Form 7 即可安裝。
啟用 GTM 與 GA


如果你已經啟用了 Contact Form 7,那麼接下來我們便可以開始進行表單提交的轉換追蹤。
首先,我們會先需要啟用 GTM ( Google Tag Manager ) 與 GA ( Google Analytics ) 這 2 款由 Google 提供的免費網站分析與管理程式。
而 GA 與 GTM 的相關說明,以及如何在 WordPress 中安裝 GTM 並開啟 GA 報表的方式,請參考我之前寫的這篇文章,並花個 5 ~ 10 分鐘把它們都開啟,這邊便不再贅述。
如果你之前是自己用網路上別的教學方式開啟 GTM 和 GA 報表的話,我建議你也點進上面那篇文章看一下,並照著文章教你的方法重新設定 GTM & GA。
因為接下來我們會使用到一個專門處理 WordPress 的 GTM 外掛,所以如果你原本埋放 GTM 的方式跟我不同的話,會沒有辦法進行下去。
總之,如果你不是按照我上面貼的文章埋放 GTM 代碼的話,請參考這篇文章的 GTM 追蹤方式。
開啟 GTM 外掛設定

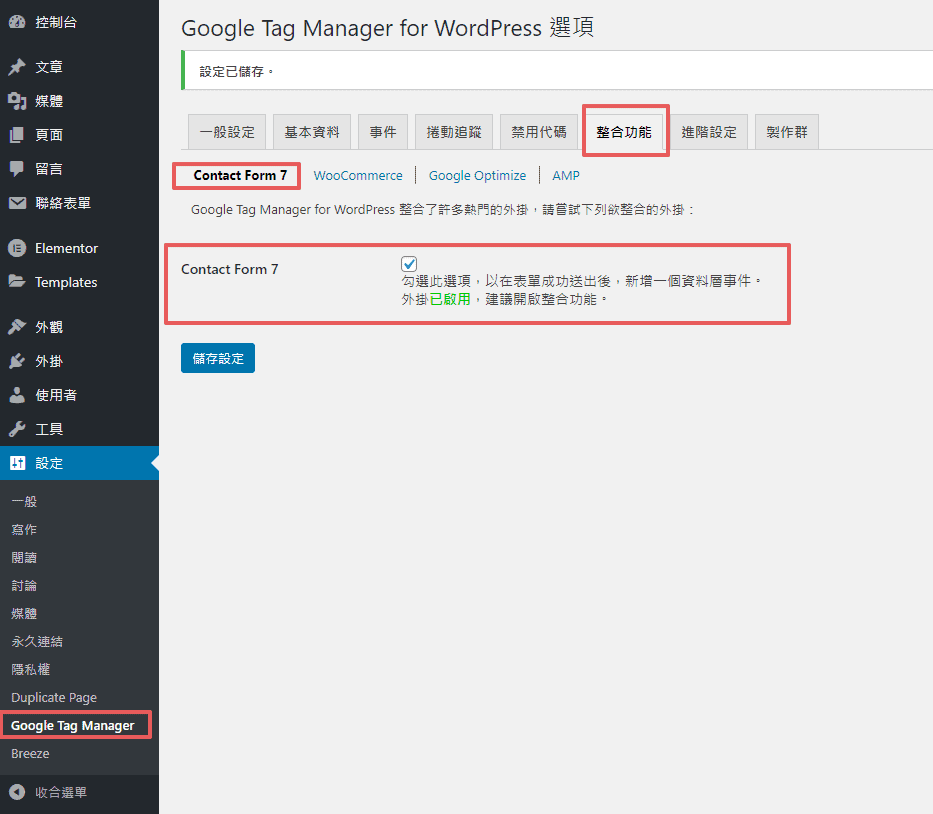
前往 WordPress 後台,接著依序進行:
- 設定 -> Google Tag Manager -> 整合功能 -> Contact Form 7 -> 勾選選項並儲存。
開啟這個選項是為了讓這個外掛自動幫我們推送 Contact Form 7 的數據到資料層之中,如果你不知道什麼是資料層也沒有關係,只要記得勾選就好了。
開啟 GTM debug 模式

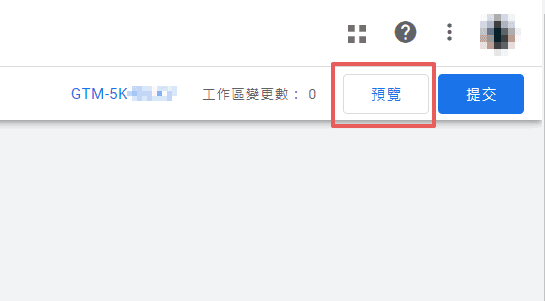
接著,我們會需要進入到 GTM 的debug 模式之中,回到你的 GTM 首頁之後,點擊右上角的按鈕預覽。

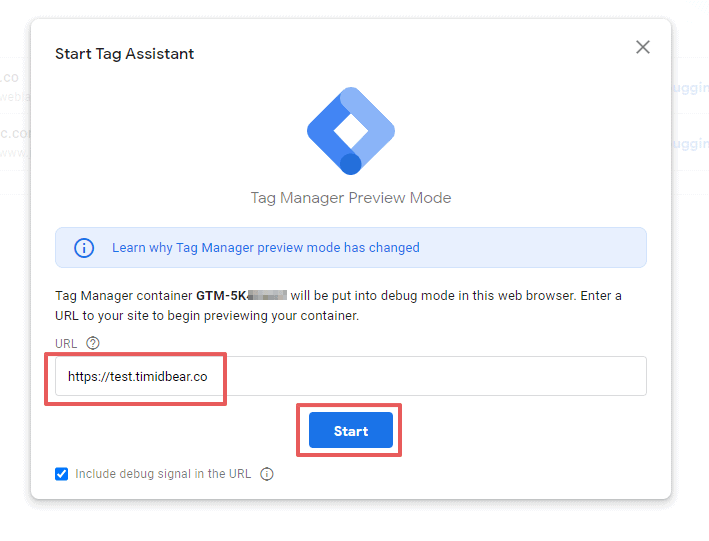
然後會跳轉到一個畫面,在這邊填入你網站的網址 ( 例如我的是 https://test.timidbear.co ),完成之後按下 start 按鈕。
確認 Contact Form 7 正確追蹤
接著會跳出 2 個畫面,分別為:
- GTM 的 debug 視窗
- 你的網站

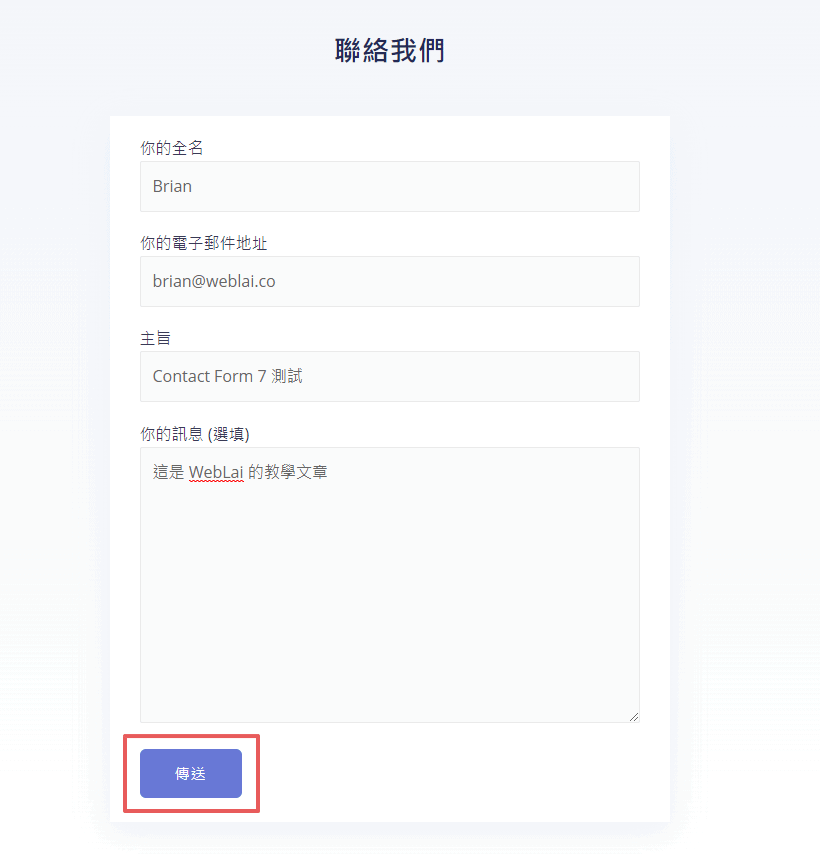
先前往你網站的視窗,接著前往你要追蹤表單的頁面,並且發送一個測試的表單 ( 隨便寫點什麼 )。

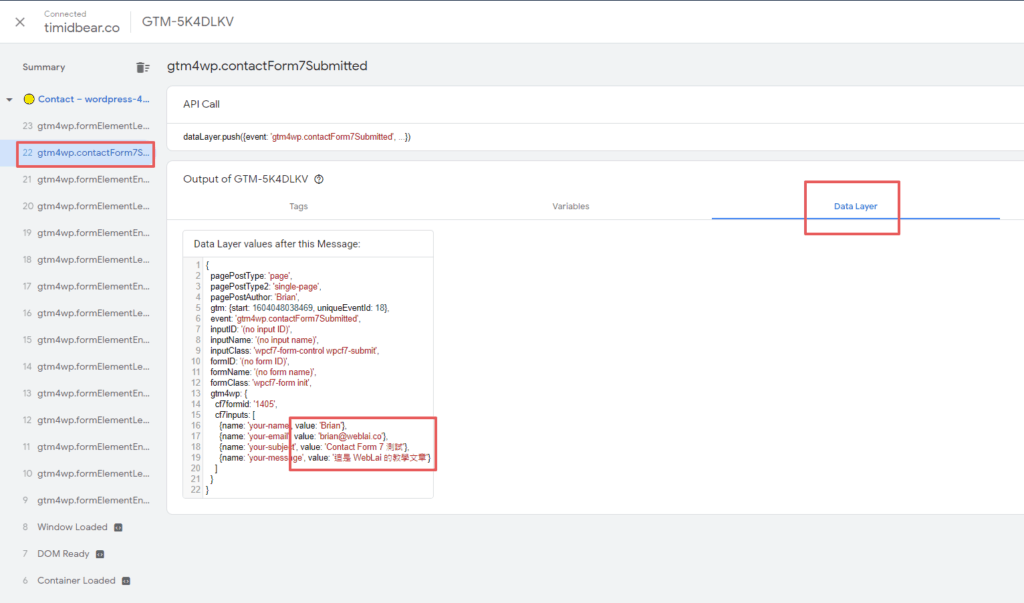
接著前往 GTM 的 debug 視窗,在左邊的側邊欄中點選 gtm4wp.contactForm7Submitted 的一個事件,接著再點選右邊畫面中的 Data Layer,你就會發現這邊記錄了你剛剛發送表單時填寫的資料。
這樣代表什麼呢?這樣代表 GTM 有成功捕捉到你傳送的 Contact Form 7 這個事件了。
建立 GTM 觸發事件

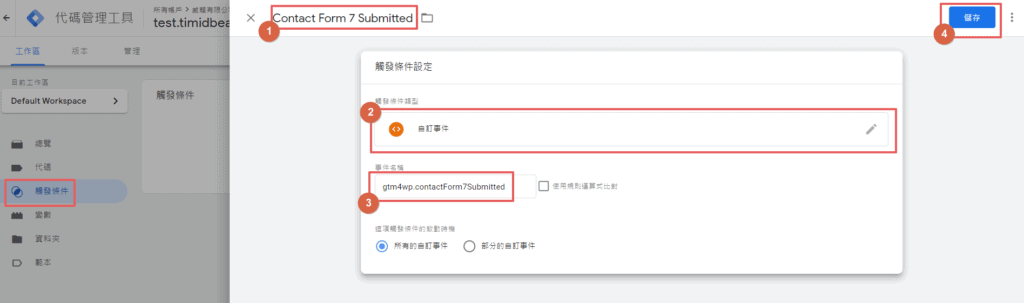
接著回去 GTM 中,先點選左邊側邊欄中的觸發事件,接著新增一個觸發事件,並依序填入:
- 名稱:這邊可以隨便填,例如我的是
Contact Form 7 Submitted。 - 觸發條件類型:選擇
自訂事件。 - 事件名稱:
gtm4wp.contactForm7Submitted。 - 完成之後,按下右上角的儲存。
上面這樣做的意義是,之後只要有人提交你網站上的 Contact Form 7 表單之後,GTM 就會偵測到這個事件並且被觸發。
建立 GA 事件代碼

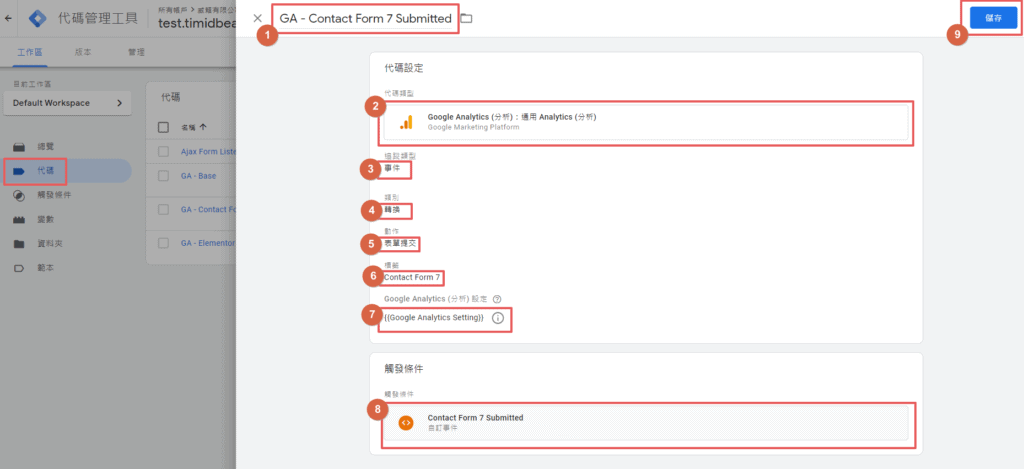
接著點選左邊側邊欄中的代碼,然後點選右上角新增一個代碼,並依序填入:
- 名稱:這邊可以隨便填,例如我的是
GA - Contact Form 7 Submitted。 - 代碼類型:選擇
Google Analytics ( 分析 ):通用 Analytics ( 分析 )。 - 追蹤類型:選擇
事件。 - 類別:填入
轉換。 - 動作:填入
表單提交。 - 標籤:填入
Contact Form 7。 - Google analytics ( 分析 ) 設定:選擇你之前儲存的 GA 追蹤碼變數,或是直接填入你的 GA 追蹤碼 ( ex.
UA-123456789) - 觸發條件:選擇前面建立的
Contact Form 7 Submitted事件。 - 完成之後,按下右上角的儲存。
而這一段這樣做的意義是,之後只要有人提交網站上的 Contact Form 7 表單之後,GTM 就會觸發這個事件,並且將資料傳達給 GA。
如此一來,我們之後才能在 GA 的報表中計算到轉換。
發布容器

最後,確認都設定好之後,點選右上角的提交按鈕進行發佈,GTM 的部分就到這邊告一個段落了,接下來我們要前往 GA。
設定 GA 目標

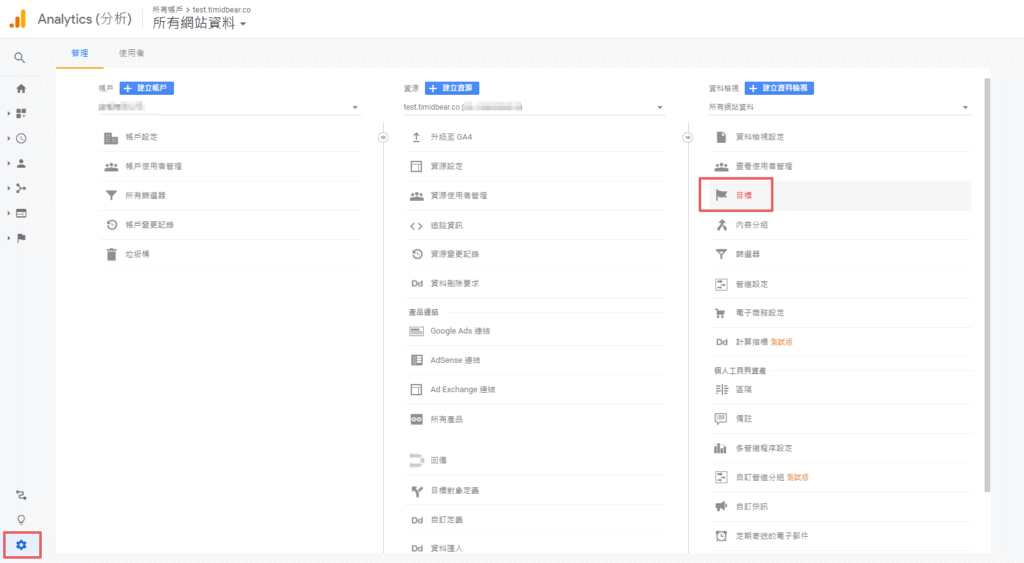
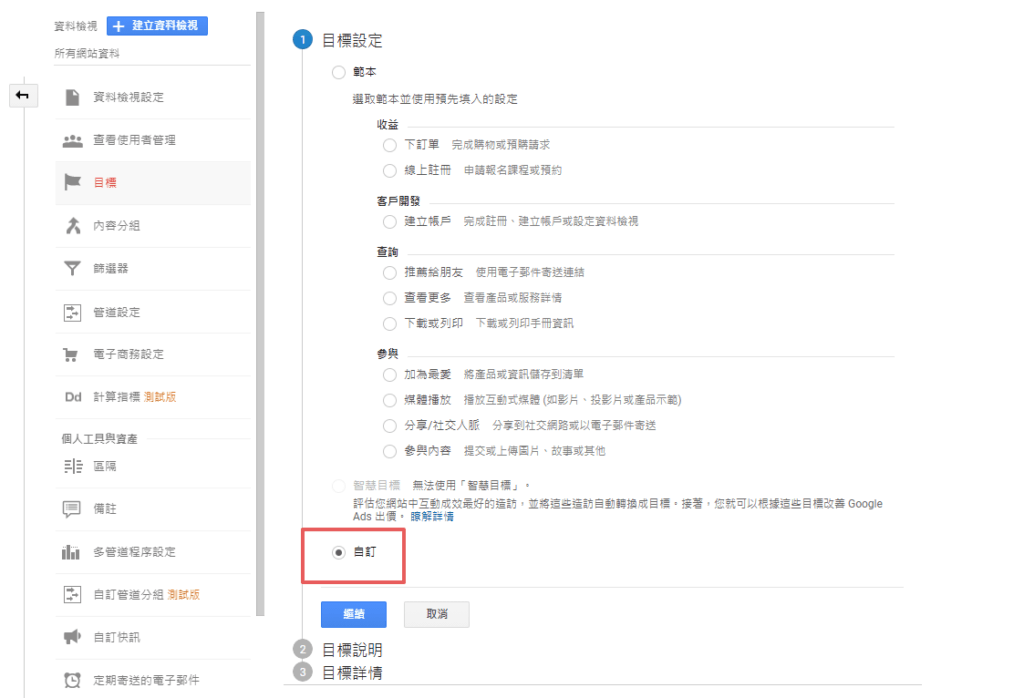
來到 GA 之後,請先點選左下角的齒輪 icon,並在資料檢視的欄位之中找到目標的選項。

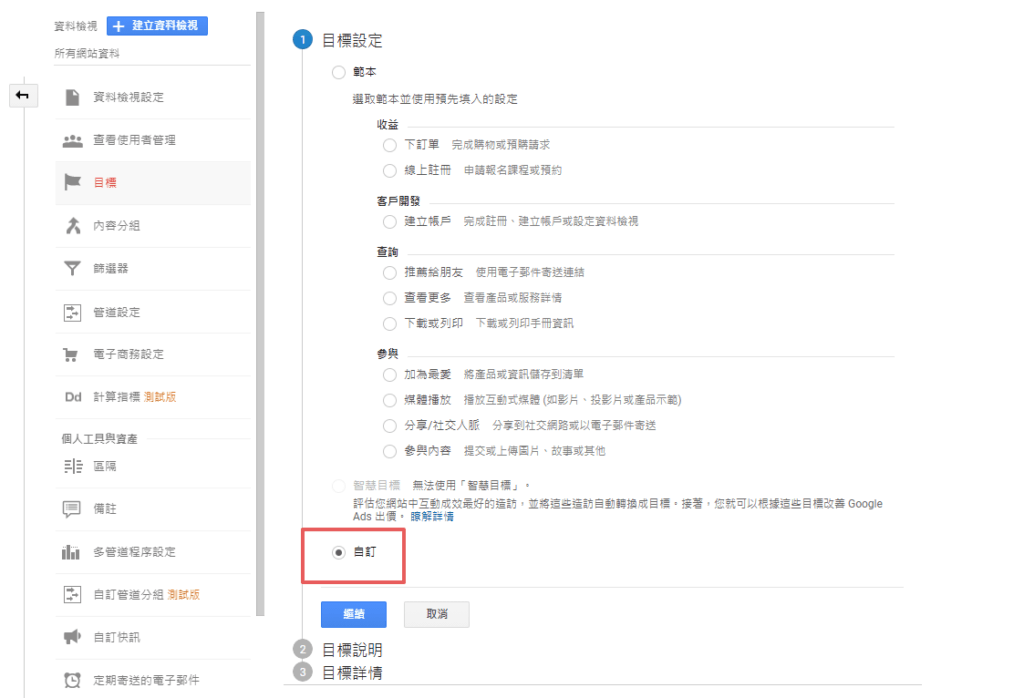
接著我們要建立一個自訂的目標轉換,因此點擊自訂。

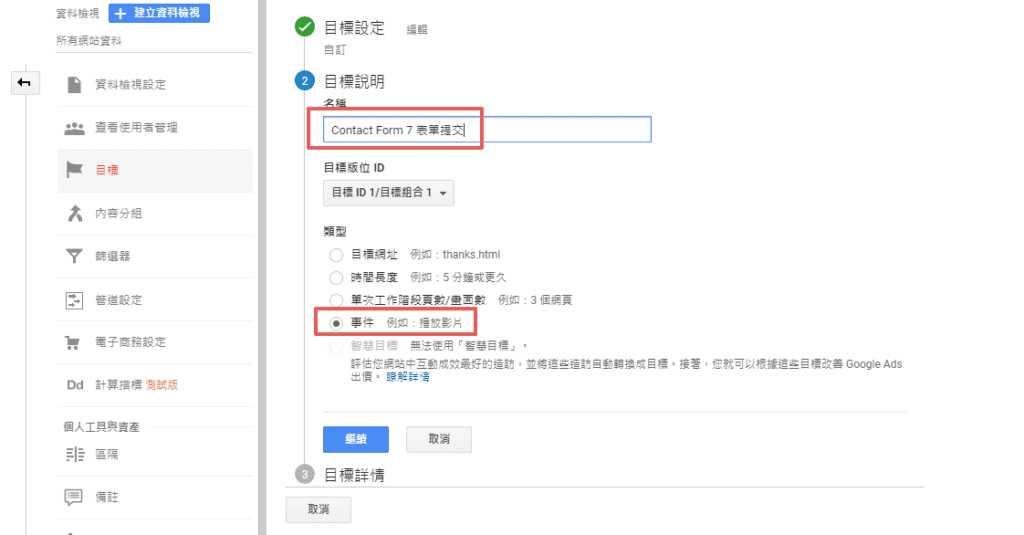
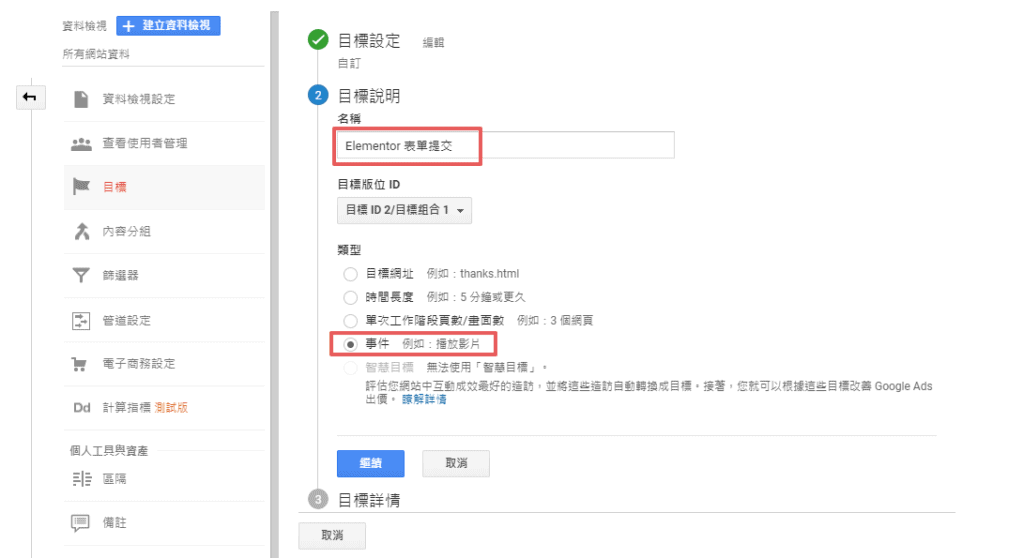
接著,填寫你的目標名稱,這邊可以隨便填寫,自己看得懂就好,並在類型的地方選擇事件。

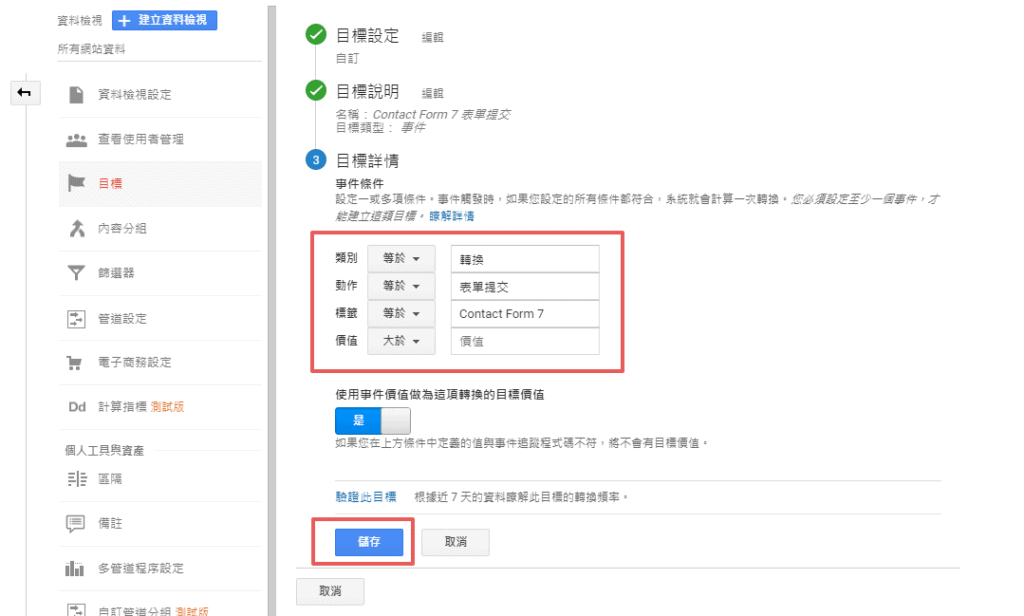
接著,依序進行:
- 類別:請選擇
等於,並填入轉換 - 動作:請選擇
等於,並填入表單提交 - 標籤:請選擇
等於,並填入Contact Form 7 - 價值:不用填。
都填完之後,即可按下儲存。
檢查是否成功追蹤轉換

都設定好之後,最後我們必須回到你的網站之中,再次發送表單進行確認,這邊一樣隨便打點什麼就好。

最後,你就可以在你的 GA 面版左邊工具列中的轉換 -> 目標 -> 總覽 中看到表單提交的轉換率了,我們成功地追蹤了訪客在你網站上提交表單的轉換了。
Elementor 表單追蹤
完成了 Contact Form 7 的表單提交追蹤,接下來我們要來進行 Elementor 頁面編輯器類型的網站提交追蹤。

由於 Elementor 所使用的表單提交的方式,跟 Contact Form 7 一樣是使用一種叫做 Ajax ( Asynchronous JavaScript and XML / 非同步JavaScript 與XML ) 的技術所達成的,所以相較於一般的表單,它們都不能使用 GTM 提供的內建表單監聽器進行追蹤。
而剛剛我們能夠順利追蹤到 Contact Form 7 的表單,是因為我們啟用了特定的 WordPress GTM 外掛,有很多前置作業都被外掛解決了,所以我們才得以順利追蹤到。
但很遺憾的是,這款外掛只有提供 Contact Form 7 表單的提交事件追蹤,並沒有包含 Elementor 表單的提交事件追蹤,因此我們沒有辦法用相同的方法追蹤表單。
不過沒有關係,接下來我將會教你使用其它客製化的 Ajax 的表單監聽器,來為你的 Elementor 表單提交進行追蹤。
建立 Elementor 表單

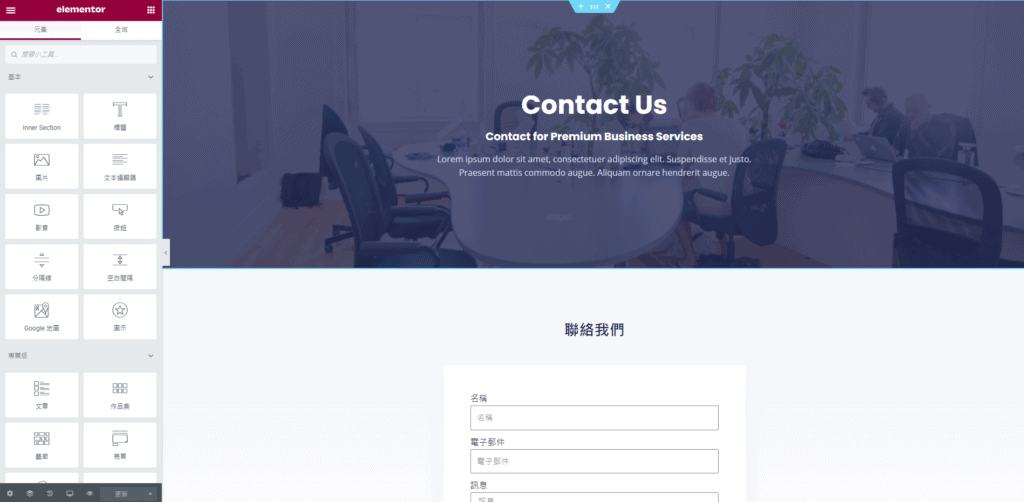
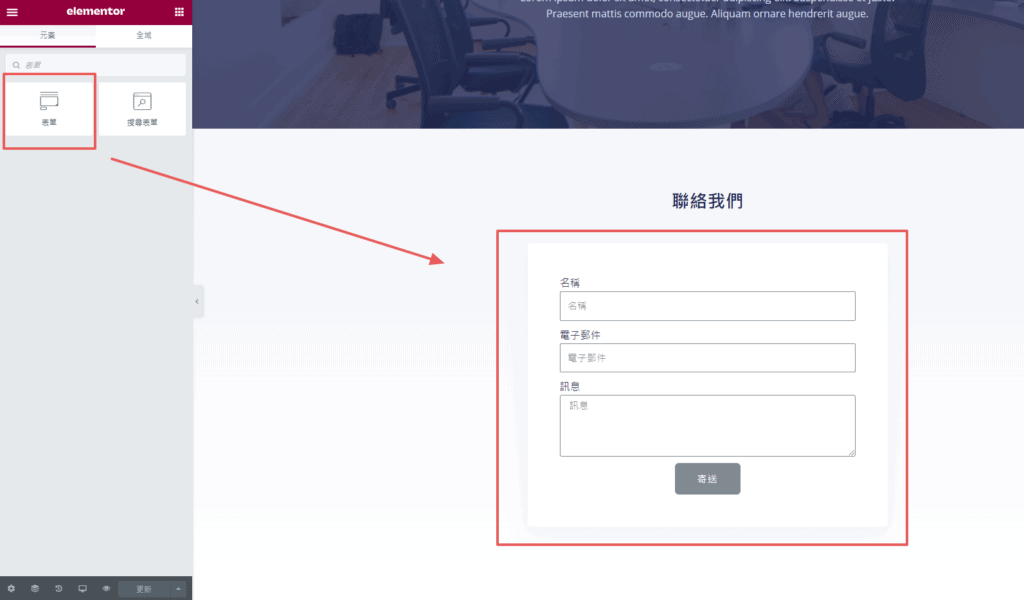
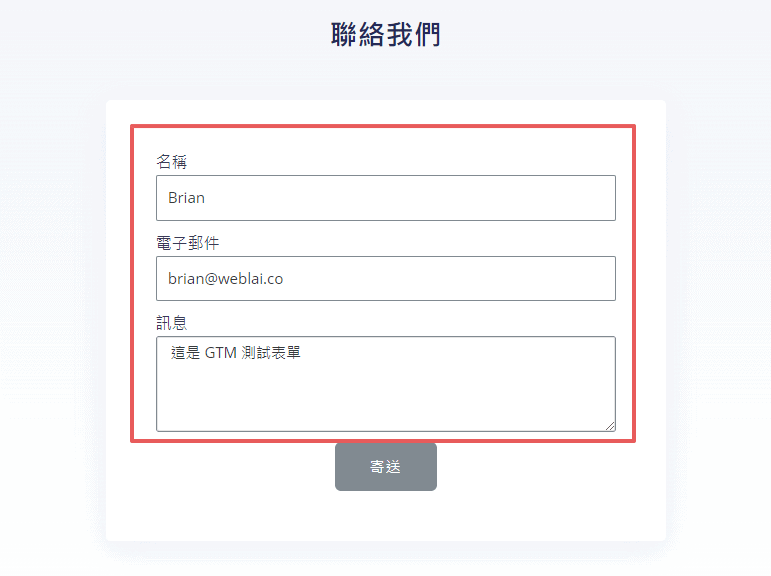
開啟你的 Elementor 編輯器,在左側工具列中找到表單區塊,並拖曳至頁面中建立一個 Elementor 的表單。
建立 Ajax 表單監聽器

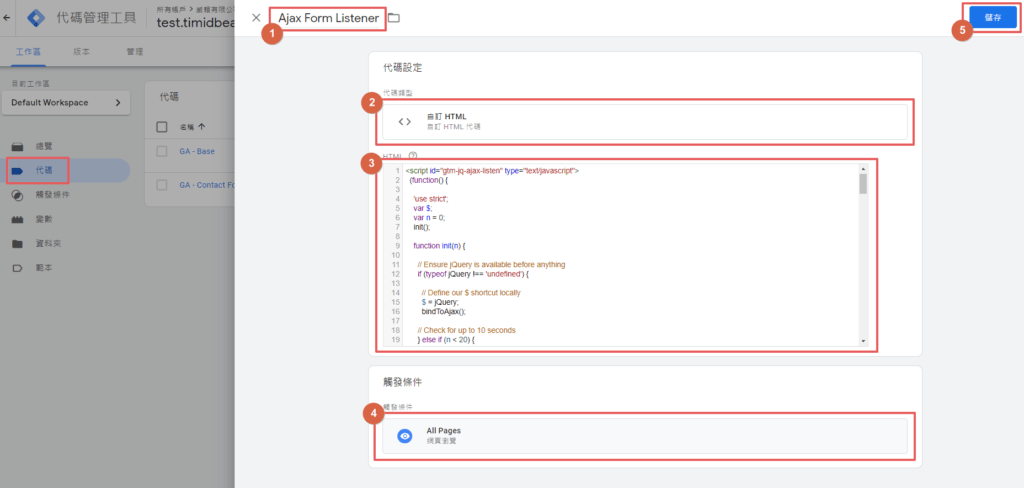
接著開啟你的 GTM,並且新增一個新的代碼,並依序進行:
- 名稱:這邊可以隨便取名字,如果不知道要取什麼可以跟我一樣
Ajax Form Listener。 - 代碼類型:選擇
自訂 HTML - HTML:複製貼上下面所提供的 HTML 程式碼。
- 觸發條件:選擇
All Pages。 - 完成之後,按下儲存。
<script id="gtm-jq-ajax-listen" type="text/javascript">
(function() {
'use strict';
var $;
var n = 0;
init();
function init(n) {
// Ensure jQuery is available before anything
if (typeof jQuery !== 'undefined') {
// Define our $ shortcut locally
$ = jQuery;
bindToAjax();
// Check for up to 10 seconds
} else if (n < 20) {
n++;
setTimeout(init, 500);
}
}
function bindToAjax() {
$(document).bind('ajaxComplete', function(evt, jqXhr, opts) {
// Create a fake a element for magically simple URL parsing
var fullUrl = document.createElement('a');
fullUrl.href = opts.url;
// IE9+ strips the leading slash from a.pathname because who wants to get home on time Friday anyways
var pathname = fullUrl.pathname[0] === '/' ? fullUrl.pathname : '/' + fullUrl.pathname;
// Manually remove the leading question mark, if there is one
var queryString = fullUrl.search[0] === '?' ? fullUrl.search.slice(1) : fullUrl.search;
// Turn our params and headers into objects for easier reference
var queryParameters = objMap(queryString, '&', '=', true);
var headers = objMap(jqXhr.getAllResponseHeaders(), '\n', ':');
// Blindly push to the dataLayer because this fires within GTM
dataLayer.push({
'event': 'ajaxComplete',
'attributes': {
// Return empty strings to prevent accidental inheritance of old data
'type': opts.type || '',
'url': fullUrl.href || '',
'queryParameters': queryParameters,
'pathname': pathname || '',
'hostname': fullUrl.hostname || '',
'protocol': fullUrl.protocol || '',
'fragment': fullUrl.hash || '',
'statusCode': jqXhr.status || '',
'statusText': jqXhr.statusText || '',
'headers': headers,
'timestamp': evt.timeStamp || '',
'contentType': opts.contentType || '',
// Defer to jQuery's handling of the response
'response': (jqXhr.responseJSON || jqXhr.responseXML || jqXhr.responseText || '')
}
});
});
}
function objMap(data, delim, spl, decode) {
var obj = {};
// If one of our parameters is missing, return an empty object
if (!data || !delim || !spl) {
return {};
}
var arr = data.split(delim);
var i;
if (arr) {
for (i = 0; i < arr.length; i++) {
// If the decode flag is present, URL decode the set
var item = decode ? decodeURIComponent(arr[i]) : arr[i];
var pair = item.split(spl);
var key = trim_(pair[0]);
var value = trim_(pair[1]);
if (key && value) {
obj[key] = value;
}
}
}
return obj;
}
// Basic .trim() polyfill
function trim_(str) {
if (str) {
return str.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
}
}
})();
/*
* v0.1.0
* Created by the Google Analytics consultants at http://lunametrics15.staging.wpengine.com
* Written by @notdanwilkerson
* Documentation: http://lunametrics15.staging.wpengine.com/blog/2015/08/27/ajax-event-listener-google-tag-manager/
* Licensed under the Creative Commons 4.0 Attribution Public License
*/
</script>我知道這串程式碼看起來很恐怖,但其實你可以不用管它在做什麼,只要複製貼上即可。

都完成之後,我們要前往 GTM 的 Debug 模式檢查代碼是否正確安裝,點擊 GTM 右上角的按鈕預覽。

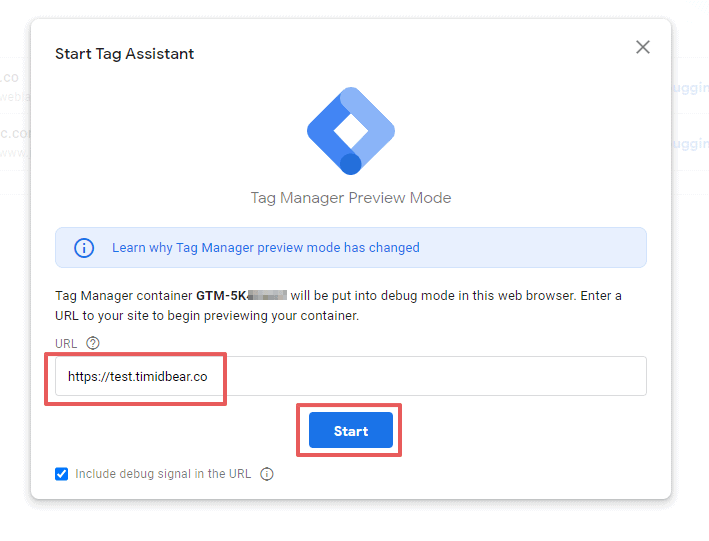
而這邊會跳出一個這樣的視窗,在這邊輸入你網站的網址。
開啟 GTM debug 模式

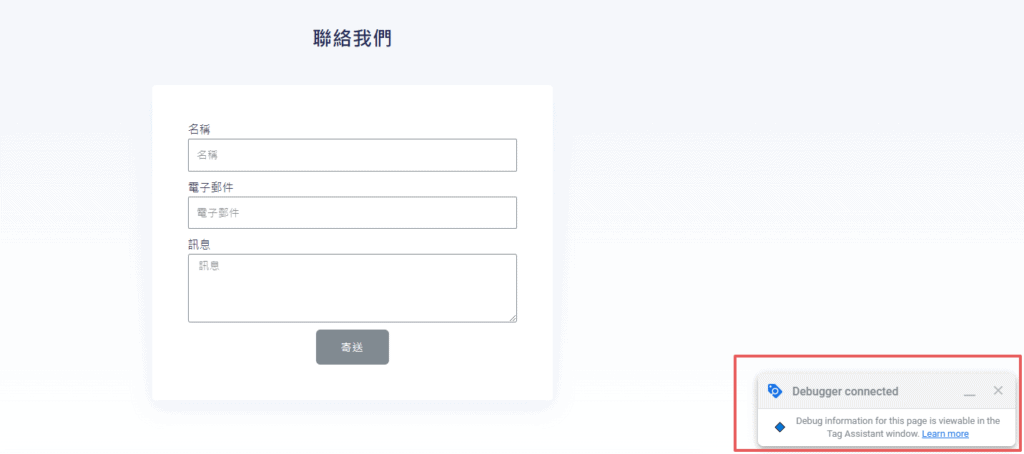
接著前往剛剛點選預覽時,GTM 幫你開啟的你的網站視窗,記得視窗右下角必須要有這一個 Debugger Connected 的小視窗提醒,才能追蹤到唷。

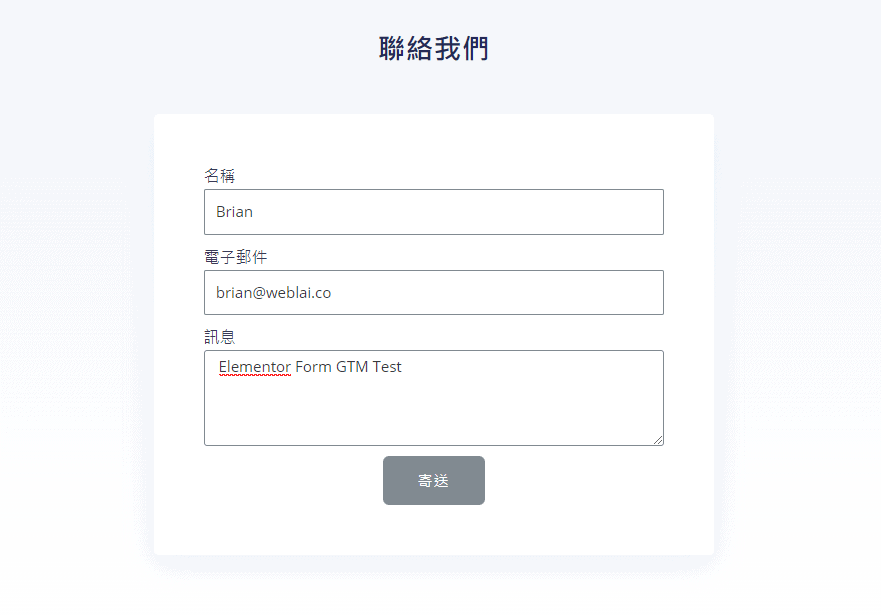
如果確認有追蹤到,我們就試著填寫一個表單進行測試看看,在這邊隨便填寫些內容,並發送表單。
確認 Elementor 正確追蹤

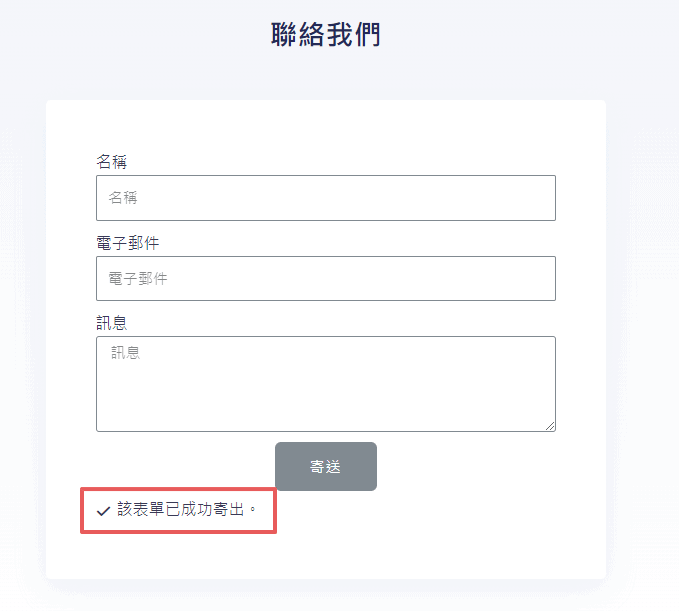
值得注意的是,Elementor 表單預設完發送完之後,會在下方顯示一段字串「該表單已成功寄出」,這段文字相當重要,再之後我們設定 GTM 的觸發事件時會用到,因此請先在這邊記住。

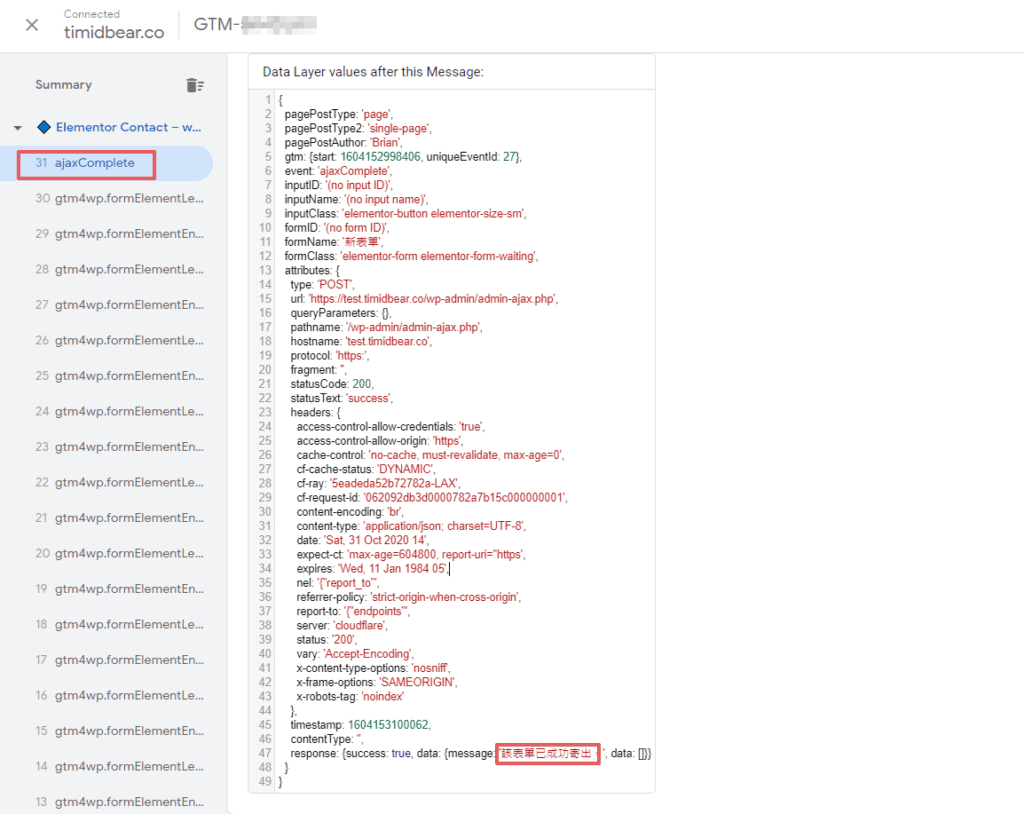
發送成功之後,開啟另外一個 GTM 的 Debug 視窗,在左邊側邊欄中找到一個叫做 ajaxComplete 的事件,雖然上面密密麻麻的資料好像很恐怖,但其實你可以先不用管,只要注意在下面我框起來的地方,也有一個地方寫著該表單已成功寄出,跟我上面提到的部分一樣。
因此,我們可以確認到這個事件就是 Elementor 表單提交的事件。
建立 GTM 資料層變數
接著回去 GTM 中,跟之前稍微有點不同的是,這次我們需要新增一個資料層變數作為之後觸發條件的過濾器。
如果你看不懂我前面這句話是什麼意思的話也沒關係,你只要照著做就可以了,反正是等一下才會用到的東西。

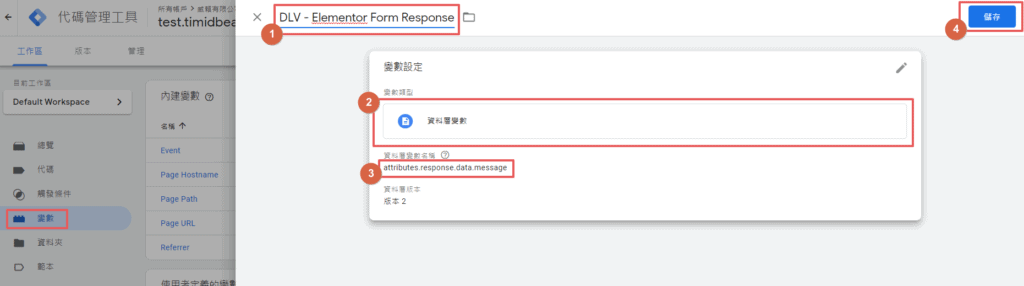
依序填入:
- 名稱:這邊可以隨便填,例如我的是
DLV - Elementor Form Response。 - 變數類型:選擇
資料層變數。 - 資料層變數名稱:請填入
attributes.response.data.message。 - 完成之後,按下右上角的儲存。
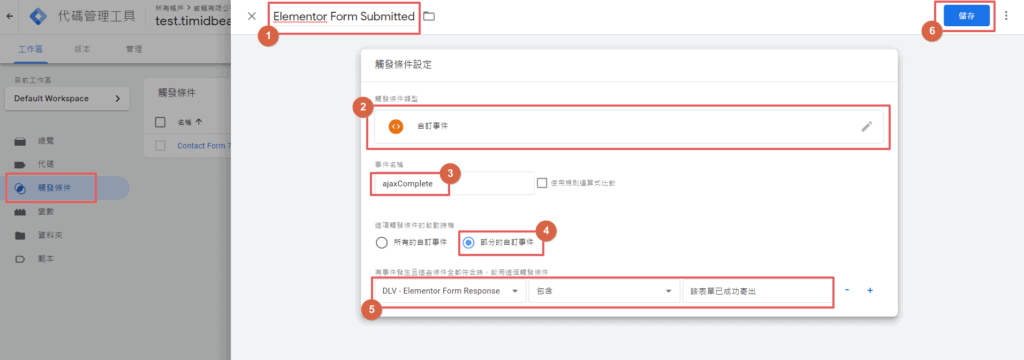
建立 GTM 觸發事件

接著點選左邊側邊欄中的觸發事件,接著新增一個觸發事件,並依序填入:
- 名稱:這邊可以隨便填,例如我的是
Elementor Form Submitted。 - 觸發條件類型:選擇
自訂事件。 - 事件名稱:
ajaxComplete。 - 這項觸發條件的啟動時機:選擇
部分的自訂事件,並接著選擇前面建立的資料層變數DLV - Elementor Form Response以及包含,最後手動填入該表單已成功寄出。 - 完成之後,按下右上角的儲存。
這邊做的比較複雜是因為,我們先前設定的 Ajax 表單監聽器並不只限於發生在 Elementor 的表單提交身上,而是所有使用到 Ajax 事件的網頁元件都會觸發,因此我們必須再進行一個簡單的條件篩選,否則測試出來的結果會非常不準確。
總之我們這樣設定完,之後只要有人提交你網站上的 Elementor 表單之後,GTM 才會偵測到這個事件並且被觸發,徹底解決了誤觸事件的問題。
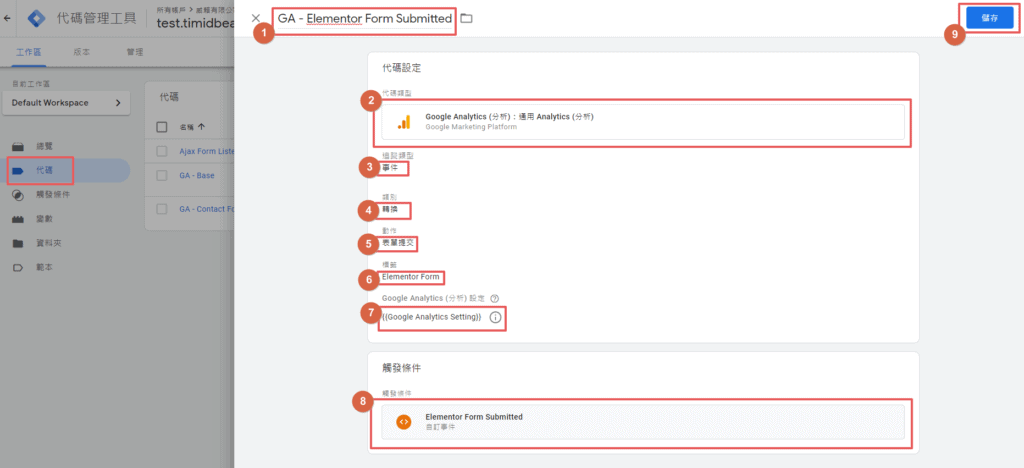
建立 GA 事件代碼

接著點選左邊側邊欄中的代碼,然後點選右上角新增一個代碼,並依序填入:
- 名稱:這邊可以隨便填,例如我的是
GA - Elementor Form Submitted。 - 代碼類型:選擇
Google Analytics ( 分析 ):通用 Analytics ( 分析 )。 - 追蹤類型:選擇
事件。 - 類別:填入
轉換。 - 動作:填入
表單提交。 - 標籤:填入
Elementor Form。 - Google analytics ( 分析 ) 設定:選擇你之前儲存的 GA 追蹤碼變數,或是直接填入你的 GA 追蹤碼 ( ex.
UA-123456789) - 觸發條件:選擇前面建立的
Elementor Form Submitted事件。 - 完成之後,按下右上角的儲存。
而這一段這樣做的意義是,之後只要有人提交網站上的 Elementor 表單之後,GTM 就會觸發這個事件,並且將資料傳達給 GA。
如此一來,我們之後才能在 GA 的報表中計算到轉換。
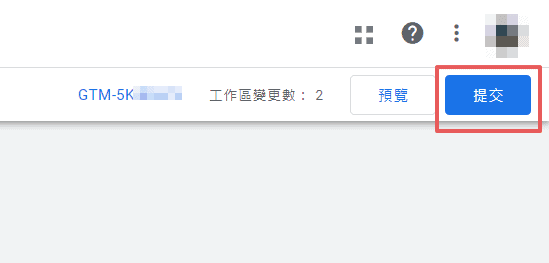
發布容器

最後,確認都設定好之後,點選右上角的提交按鈕進行發佈,GTM 的部分就到這邊告一個段落了,接下來我們要前往 GA。
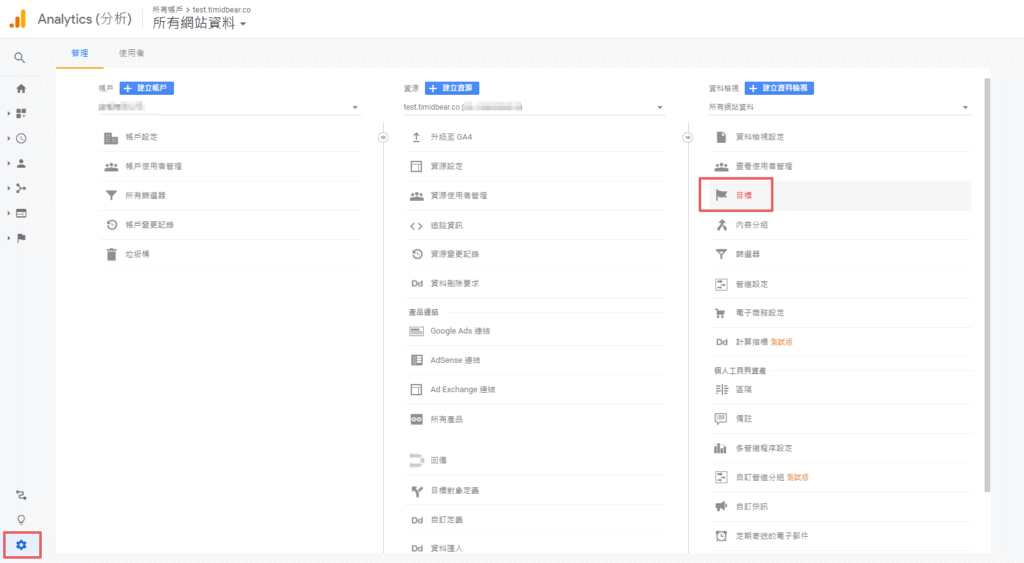
設定 GA 目標

來到 GA 之後,請先點選左下角的齒輪 icon,並在資料檢視的欄位之中找到目標的選項。

接著我們要建立一個自訂的目標轉換,因此點擊自訂。

接著,填寫你的目標名稱,這邊可以隨便填寫,自己看得懂就好,並在類型的地方選擇事件。

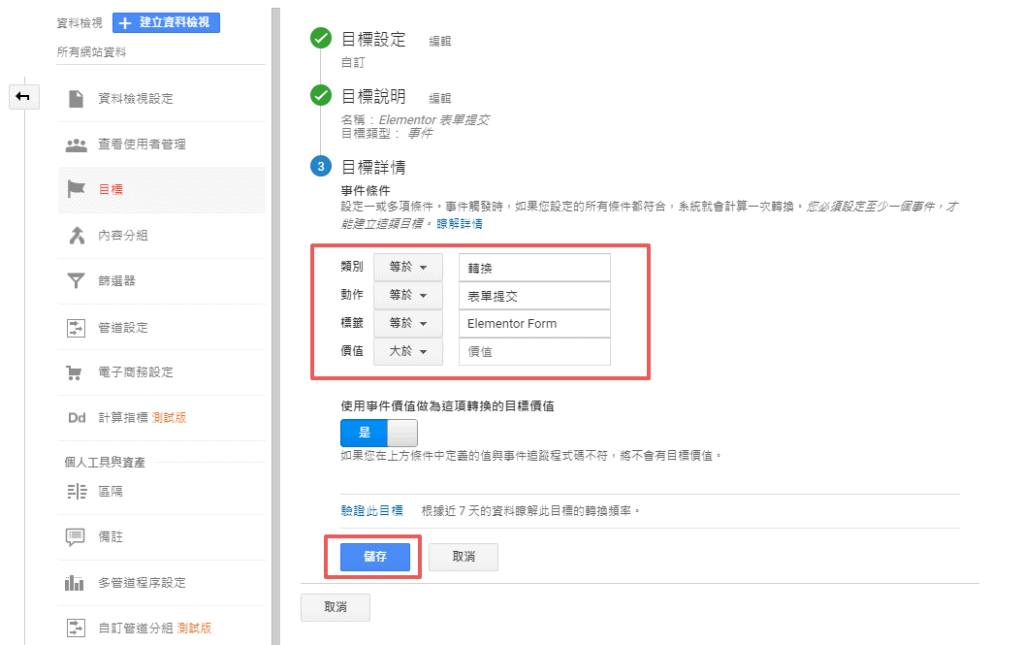
接著,依序進行:
- 類別:請選擇
等於,並填入轉換 - 動作:請選擇
等於,並填入表單提交 - 標籤:請選擇
等於,並填入Elementor Form - 價值:不用填。
都填完之後,即可按下儲存。
檢查是否成功追蹤轉換

都設定好之後,最後我們必須回到你的網站之中,再次發送表單進行確認,這邊一樣隨便打點什麼就好。

最後,你就可以在你的 GA 面版左邊工具列中的轉換 -> 目標 -> 總覽 中看到表單提交的轉換率了,我們成功地追蹤了訪客在你網站上提交表單的轉換了。
GTM 學習資源
如果你想要學好 GTM 、並將其應用在你的網站上的話,我非常推薦你去上大門談數據所開立的 GTM 線上課程。

作者大門目前任職於 Dcard 的資料工程師,擁有強大的 GTM 實戰以及教學經驗,是我目前看過市面上最好的 GTM 教學。
當時是在別的社團中,偶然看到有人分享 GTM 的免費線上課程,所以就去聽聽,結果聽完之後發現講的真好,讓我重新建構了對 GTM 的認識。
學完之後,我利用 GTM 管理我幫客戶架的網站上,幫助我的客戶省下了非常多時間追蹤網站數據、分析廣告成效等,並為我帶來了每年超過 15 萬元的管理與指導收益。
目前大門老師有提供一堂免費的 GTM 基礎課程,以及一堂付費的進階 GTM 課程,而這兩堂課程內容是可以完整銜接起來的。
因此,你可以先聽看看免費課程的部分,如果覺得適合你並且想要學習更多的話,可以再付費購買進階課程,以免浪費你寶貴的時間與金錢。
而在完全課程的部分,包含了超過 5 小時的影片時間,內容涵蓋了 GTM 的表單追蹤、資料層 ( Datalayer ) 概念與應用、Google Ads 廣告追蹤、FB 廣告追蹤…等,基本上業界最實用的技能都包含在裡面了。
除此之外,由於 GTM 也有一點偏程式的部分,例如 Datalayer 的概念,所以學會 GTM 之後,其實對於找你工作的幫助也很大 ( 尤其是行銷職 )。
因為大部分的行銷人都非常懼怕程式、非常依賴工程師;但是如果你會 GTM 的話,你可以在不碰程式碼的情況下,就對網站的程式碼進行修改、增添新的功能,並且勝過市面上 99% 的行銷人,可能一次加薪的薪水就超過課程的費用了!
最後,由於我是大門老師的第一批學生,所以如果你想要上老師的進階 GTM 課程,可以私訊我的粉專進行索取 $ 1500 折扣碼,這是只有我的讀者才有的優惠。
整體評價
Google Tag Manager

Google Tag Manager ( GTM ) 是一款由 Google 推出的免費網站程式碼管理工具,它主要是設計給不懂程式碼的網站站長使用,讓他們能夠在不接觸任何程式碼的情況下,對自己的網站程式碼進行新增功能。
貨幣: USD
運作系統: Web
應用程式分類: WordPress
5
結語
老實說整篇文寫下來之後,我發現表單提交遠遠比我想像中的難教多了,因為我自己做追蹤的時候都是感覺蠻簡單、並且可以順利地追蹤到我要的任何資訊,但沒想到要寫成文章教別人竟然是完全簡單不起來。
畢竟我知道大部分的 WordPress 使用者或是行銷人都不會 JavaScript,但由於 GTM 的操作上實在牽扯到不少關於物件導向 ( OOP ) 的觀念,我已經算是盡力想把它寫得很簡單了,不過寫完之後還是覺得太難、不夠滿意。
所以,這篇算是近期內寫得比較痛苦的教學了,而且其實說真的,寫這種文章也不會帶來什麼流量,算是單純一個「我想順便寫筆記」的記錄類型的教學文。
總之,如果有人真的看到最後,並且解決了你工作上的需求,非常歡迎留言在下面或是私訊我,我會很高興的!
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度