最後更新時間:2020 年 12 月 8 日
你想要架一個網站,但卻不知道如何開始嗎?市面上架站平台百百種,不知道哪個才是最適合你的嗎?這麼多架站方法,到底背後的原理是什麼呢?
這篇文章主要是幫助想要開始架設自己的網站,但卻不懂程式碼的新手,我將會告訴你市面上最常見的 3 種網站架設方式,來幫助你找到最適合自己的架站方式。
使用架站平台

- 熱門平台:Wix, Weebly, Shopify
如果你想要用最簡單、最快速的方法架好一個網站,那麼最簡單的方式就是用「架站平台」,例如,市面上常見的:Wix, Weebly, Shopify…等等第三方架站服務。
架站平台優點

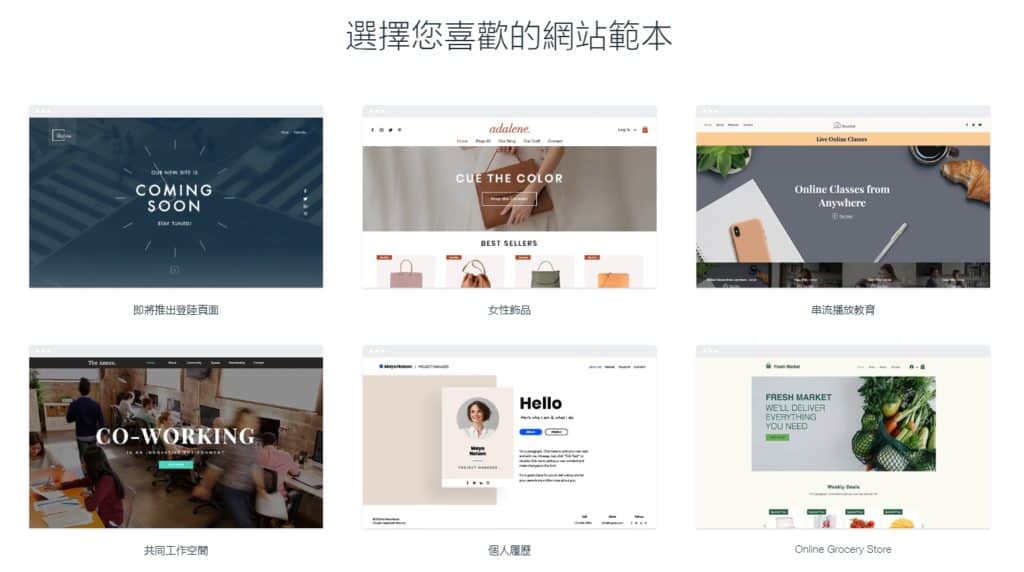
這些架站平台都有一些共同點,就是都會提供許多預先設計好的網站模版,以及非常方便的 Drag & Drop 拖曳式介面,讓你在完全不需要碰到任何程式碼的情況下,就能把一個漂漂亮亮的網站架出來,入門門檻可以說是零。
此外,通常一開始架站都是免費的,能讓你在不花費一毛錢的情況下,就做出一個好看的網站出來;因此使用架站平台來架網站,對新手來說是一個相對友善的入門門檻。
架站平台缺點

但是使用架站平台也有很明顯的缺點,那就是你對網站的掌控權可以說是趨近於零,因為你是用它們的服務架設網站的,並沒有網站原始的程式碼掌控權。
所以,基本上你在使用了它們的模板之後,你的網站就差不多被定型了,沒有辦法進行許多客製化與修改。
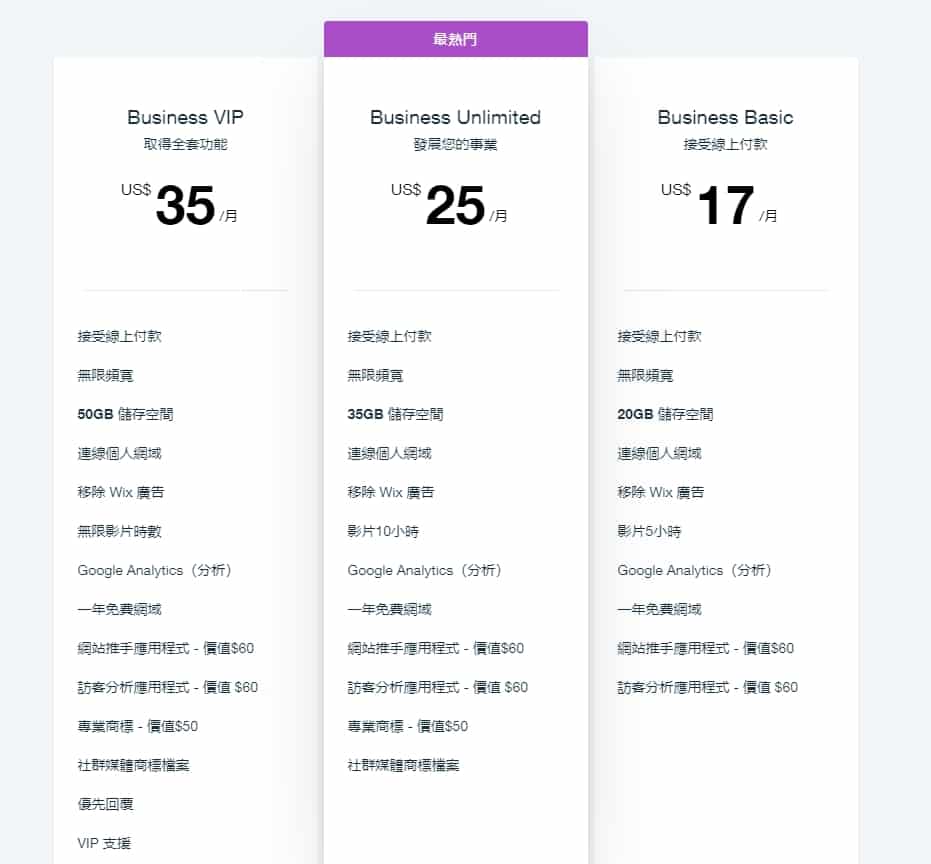
不僅如此,很多簡單的功能都要額外付費,其實用到最後你就會發現,咦?怎麼花的錢跟請別人架網站根本差不多,完全沒省到。
架站平台適合對象

所以哪些人適合使用架站平台呢?
如果你只是想快速架出一個網站,並且作為作品集貼在自己的 Facebook, Instagram, Youtube 頻道中讓更多人看到,那其實使用架站平台就能滿足你的需求了。
- 適合對象:設計師、攝影師、插畫家、Freelancer
架站平台整體評價
基本上,除了上述的我提到的幾種人與情況之外,我個人不是很推薦你去使用這些架站平台的。
因為你的網站其實是架設在它們的服務上面,而其中最大的隱憂就是:如果服務商意外倒了,你辛辛苦苦架設的網站也會跟著隨之消失了,到時候真的會讓你欲哭無淚。
▪ 難易度:★
▪ 靈活度:★
▪ 花費:★★
▪ 推薦指數:★★
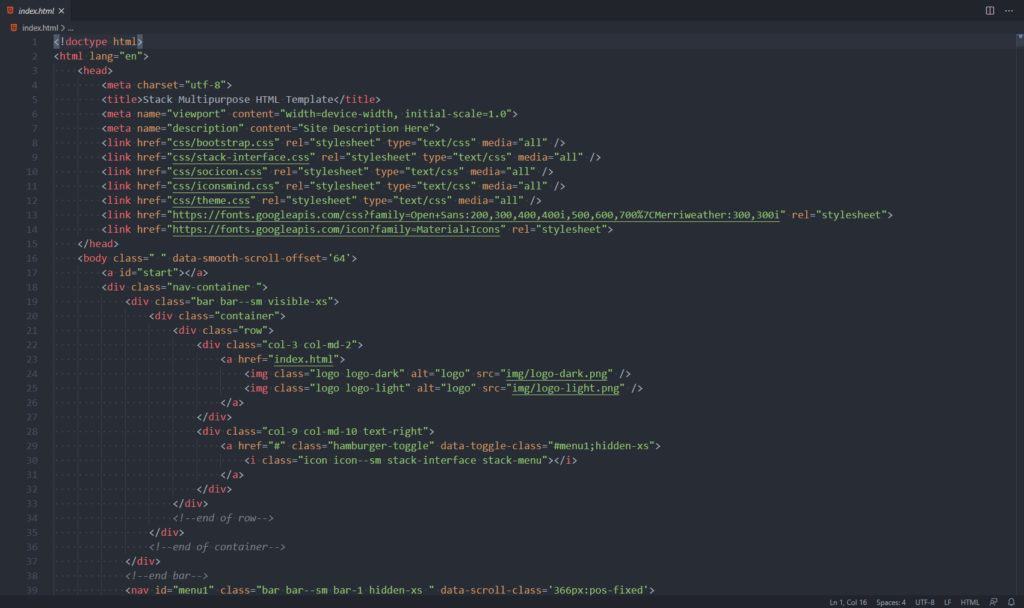
撰寫程式碼

- 熱門前端框架:React.js, Vue.js, Angular.js
- 熱門後端框架:Node.js ( JavaScript ), Ruby on Rails ( Ruby ), Laravel ( PHP )
這種方法就是最典型的架設網站的方式,也就是需要透過工程師等熟知程式語言的人,才能進行架設的方式。
你會需要先撰寫一個網站前端 ( Frontend ),再撰寫一個網站後端 ( Backend ),接著再把兩者對接起來,這樣就能完成一個功能完整的網站了。
雖然說起來很容易,但實際上你要做到這件事情,可是非常不容易的,首先,你必須學習一些網站的程式語言以及相關知識:
- 前端程式語言:HTML, CSS, JavaScript
- 後段程式語言:PHP, Ruby, Python, Java, JavaScript ( Node.js )
撰寫程式碼優點

使用這種方法進行架站,任何天馬行空、創新的 Idea 你都可以透過網站來實現。
例如,現在的 Facebook, Youtube, Netflix, Airbnb 等國際知名創新網站,都是由這樣子的方法一步步地開發出來的。
簡單來說,使用撰寫程式碼的方法,你可以讓你的網站想長怎麼樣就長怎麼樣、想要有怎樣的功能就有怎樣的功能,只有你想不想 ( 還有口袋夠不夠深 ),沒有「做不到」這件事情存在。
撰寫程式碼缺點

而自行撰寫程式碼的缺點只有一個,那就是開發時間會比較長。
因為開發時間比較長,假設你是付錢請工程師來寫的話,也就意味著你要花上更多的錢來架一個網站。
所以如果你本身不是工程師、或是特別有錢的話,不建議你用這種方法來作網站,因為可能在網站架好之前,你就破產了。
撰寫程式碼適合對象

一般而言,如果你對網站外觀、功能有強烈的客製需求,例如公司的形象網站,那麼用這個方法,可以確保你一定能做出你心中所想像的網站外觀。
除此之外,如果你的目標是想靠網站提供創新的服務,或是你的服務內容就是網站本身,例如像前面提到的 Facebook, Youtube, Netflix, Airbnb, Dcard 等這種大型網站等,那麼你唯一的做法,就是使用自行撰寫程式碼的方式下去架網站。
- 適合對象:工程師、請得起工程師的人、大公司、企業主、新創公司
撰寫程式碼整體評價
雖然說自己寫網站聽起來好像很難,但其實現在網站前後端的技術已經相當成熟了,有各種好用的工具以及框架能夠幫助你快速架站,所以我個人是蠻推薦你也可以嘗試用這個方式看看。
▪ 難易度:★★★★★
▪ 靈活度:★★★★★
▪ 花費:★★★★★
▪ 推薦指數:★★★★
使用開源軟體 ( WordPress )

- 熱門軟體:WordPress
所謂的開源軟體 ( Open Source Software ),就是一種專門設計給不會程式語言的人架設網站的免費工具,代表的軟體有 WordPress, Opencart 等。
你可以把開源軟體想成是架站平台、與自行撰寫程式碼的混合版,它可以讓你在不懂程式語言的情況下,使用一些其它工程師已經開發好的模版與套件,架設出一個功能完整的網站。
由於 WordPress 在開源軟體、內容管理系統 ( CMS )的市占率已經高達 52% 以上了,因此基本上在開源軟體這一塊,我們只討論 WordPress。
WordPress 優點

利用 WordPress 架網站的難易度,只會比前面提到的 Wix 等架站平台難一點點。
但是,卻可以換來大幅的網站擴充性與靈活度,可以讓你在不懂程式碼的情況下,也能快速架出一個外觀好看、且功能完整的網站。
例如掌管美國最高的權力機構 – 白宮,它們的網站也都是用 WordPress 所建構的,所以其實代表了 WordPress 的安全性與實用性是無庸置疑的。
WordPress 缺點

嚴格來說,WordPress 的缺點只有一個,那就是它並不太擅長處理過於複雜的網站型態。
什麼叫做過於複雜的網站型態呢?就好比如說前面提到的 Facebook, Youtube, Netflix 等用膝蓋想也知道非常複雜的大型網站。
這是因為 WordPress 原本就是設計來作為部落格以及形象網站,開發者當初並沒有考慮到這麼複雜的網站功能需求。
也因此,如果你是想要架設一個提供非常創新服務的網站,那麼 WordPress 可能要讓你失望囉!
WordPress 適合對象

如果你只是想單純架一個部落格、公司形象網站、購物網站、線上課程網站…等等,那麼用 WordPress 絕對會是你的最佳選擇。
就如同前面提到的,WordPress 可以讓你在不懂程式語言的情況下,使用一些其它工程師已經開發好的模版與套件,就架設出一個功能完整的網站,大大節省了開發時間與花費金額。
- 適合對象:個人、部落客、中小企業、新創公司、網拍賣家
WordPress 整體評價

我認為,不管你想要架設什麼樣的網站,都建議你一開始可以先使用 WordPress 試看看,之後再決定要不要請工程師以撰寫程式碼的方式重新開發。
截至目前,全世界已經有超過 36% 的網站都是使用 WordPress 所建置,可以說是世界上最流行的網站架設方式。
至於為什麼 WordPress 會這麼受歡迎呢?
這是因為,架設網站的需求一直以來都非常高,尤其在現在這個時代裡,越來越多人都想要有自己的個人網站或部落格,作為經營自媒體賺錢的管道。
雖然需求非常高,但是真的懂程式碼的人並沒有那麼多,也因此,WordPress 的推出徹底解決了人們的這個痛點,它讓網站架設變得很簡單又很實用,這也是為什麼我如此推薦你使用 WordPress 去架設網站的原因。
此外,WordPress 本身是免費的,並且擁有成千上萬來自世界各地的工程師在共同維護,所以你也不需要擔心 WordPress 有一天會倒閉,因為使用者實在太多了,一定會有人出手相救的。
▪ 難易度:★★
▪ 靈活度:★★★★
▪ 花費:★★★
▪ 推薦指數:★★★★★
結語
看完了今天的文章,不知道你最喜歡的架站方式是哪一種呢?
以我自己為例,因為我主要是寫部落格、生產內容以及做 SEO 為主,所以我個人是最喜歡用 WordPress 下去架設網站。
如果你想跟我一樣透過 WordPress 來架網站賺錢的話,可以參考我的 WordPress 架設教學:
最後,不管你選用哪種方式進行架設網站,我都強烈建議你學習一點 HTML, CSS, JavaScript 這 3 個最基本的網頁程式語言。
如果你有基本的網站知識背景,日後你想要為你的網站添增新的外觀或功能時,你會知道該如何使用正確的關鍵字,幫助你找到對的人與方法來解決你的需求。
這篇文章就到此為止了,祝你能早日做出心中理想的網站!
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度

這篇文章真的寫得很棒,看完整篇收穫超多,Wordpress真的是很棒的系統,感謝Brain的分享,這篇已存入書籤,未來都可以拿出來翻一翻,感謝用心的文章。