最後更新時間:2020 年 12 月 8 日
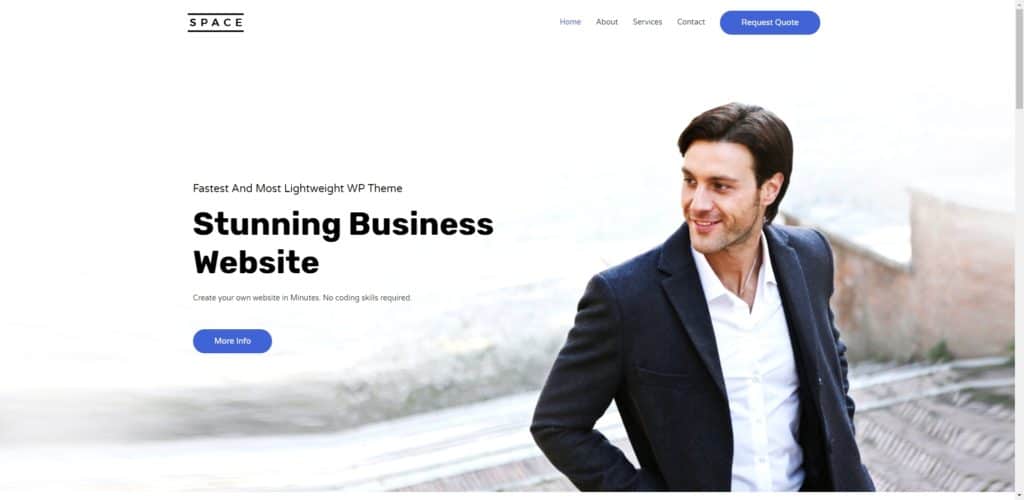
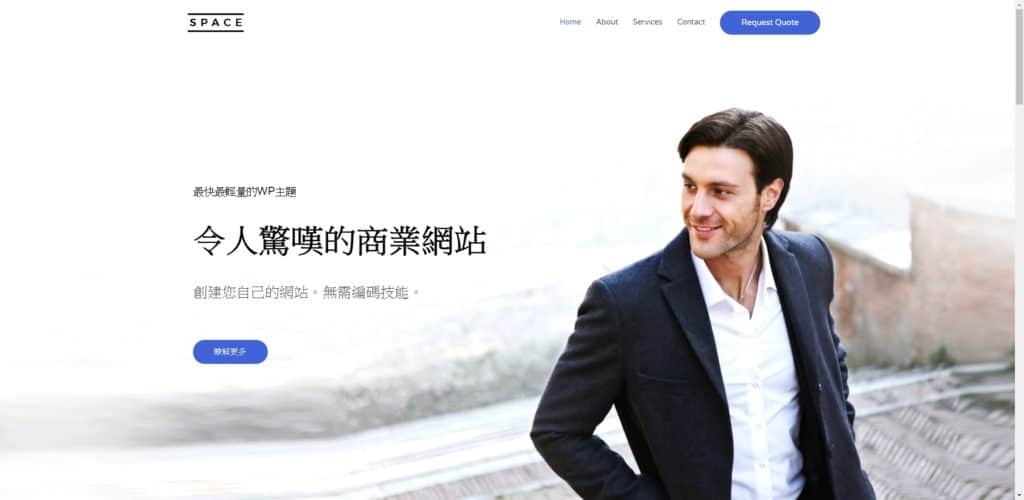
你是否也有遇到這樣的情形過?在 Themeforest 上看到好看的 WordPress 佈景主題,但買回來的範例網站更換成中文字後,卻發現奇怪,怎麼感覺沒有原本的好看?
接下來這篇文章,我將教你如何透過簡單的自訂 CSS 功能,更換你的網站字體,1 分鐘將你的網站變好看!
為什麼你的網站不好看?
很多人覺得買回來的佈景主題不好看,絕大多數的原因是因為,這些佈景主題都是以英文字體下去設計的,因此如果你直接替換成預設的中文字體,那確實會沒原本的那麼好看。
而要解決這個問題其實很簡單,就是把預設的中文字體換掉,但是,該如何更換網站上的字體呢?


如何更換網站字體?
要修改 WordPress 網站上的字體,你會需要透過 WordPress 內建的一個「自訂 CSS」的功能,而所謂的 CSS,則是用來掌管網站外觀的程式語言。
接下來,我將教你把預設的中文字體改成「微軟正黑體」,是一款相當適合作為在網頁上瀏覽的字體,同時也是目前 Weblai 網站上所使用的字體。
更換成微軟正黑體

在登入 WordPress 後台的情況下,點擊前台上方的黑框,進入自訂模式。

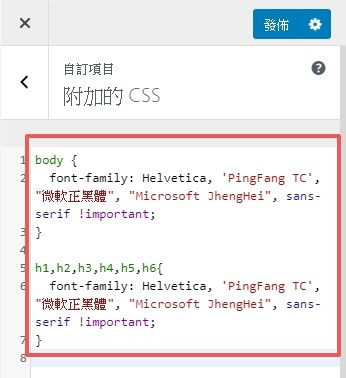
找到最下面的附加的 CSS 選項。

將以下代碼複製貼上至空白處,並按下發佈。
body {
font-family: Helvetica, 'PingFang TC', "微軟正黑體", "Microsoft JhengHei", sans-serif !important;
}
h1,h2,h3,h4,h5,h6{
font-family: Helvetica, 'PingFang TC', "微軟正黑體", "Microsoft JhengHei", sans-serif !important;
}這段 CSS 程式碼的意思,是將你網站的內文以及標題預設字體都更改成別的字體,在這邊我搭配的組合為:
- Helvetica – 一款經典的現代化英文字體,你網站的之後的英文文字體會是這個
- PingFang TC – IOS 系統內建的字體「蘋方」,如果是你 Mac, iPhone 即會顯示此字體
- 微軟正黑體 – Windows 系統內建的字體,如果你是 Windows 電腦即會顯示此字體
- Microsoft JhengHei – 微軟正黑體的英文版,這是確保非中文語系的使用者也能正常顯示
- sans-serif – 預設的字體,如果在上面的情況下都不符合,則會出現此字體
簡單來說,英文字體會顯示 Helvetica,中文字體則依據你的瀏覽裝置顯示 PingFang TC 或 微軟正黑體。

接著回到網站前台,你就會發現你所有的字體都改變了,變得更好看、更現代感的中文字體。
補充
如果你對字體沒有任何想法的話,可以直接用下面這組程式碼,讓字體回歸成所有系統預設的字體組合。
body {
font-family: -apple-system, Segoe UI, Noto Sans, Ubuntu, Cantarell, Helvetica Neue !important;
}結語
其實在網站上,中文字體的選擇不多,最常見的選擇就是 Microsoft 的「微軟正黑體」以及 Google 的「思源黑體」( Noto Sans TC ),95% 以上的中文網站應該都是使用這兩個字體。
你可能會好奇,為什麼中文網站都只有這兩種字體可以使用呢?難道我不能使用新細明體甚至標楷體嗎?
這是因為在網站工程的領域中,中文字體相較英文字體有一個先天性的劣勢,就是中文字體的量太多,導致字體的檔案大小太大,進而影響到網站速度。
影響的速度有多大呢?一套中文字體往往有高達數萬字的中文字,檔案大小動輒 10 MB 上下;而相較於中文字體,英文字體只有 26 個字母,檔案大小往往不到 100k,這中間的差距大概是 100 倍的載入速度。
這也是為什麼我們只用微軟正黑體和思源黑體的緣故,微軟正黑體是因為如果你有安裝 Windows,它就直接在你電腦中安裝好了。
而思源黑體則是因為 Google 將此字體放上雲端開源公開,讓你的網站能夠透過某種方式取得此字體的資料,解決了載入速度的問題。
值得一提的是,台灣有一家新創公司 Justfont 致力於解決網頁中文字體的不足,你可以透過它們的服務,取得一些特別的中文字體,並且也不會影響太多速度。
例如我的接案網站就是使用 Justfont 的字體「金萱」:

所以,如果你想要讓自己網站的字體跟別人不一樣的話,可以參考看看 Justfont 的網頁字體服務,不過確實會影響到一點網站速度,因此這部分再請你自行評估看看了。
最後,除了換字體之外,如果你想要進一步讓文章標題變得更好看的話,可以參考下面這篇,將預設的標題樣式換掉:
額外資訊
我目前正在製作一部 WordPress 網站的線上課程,主要內容會是教你如何從完全不懂程式碼的新手,透過學習架設 WordPress 網站與 SEO,打造出一個在一年內能為你帶來 100 萬收入的個人網站。如果你有興趣的話,歡迎填寫下方的訂閱表單,我將會告訴你最新的開課資訊。
加入 FB 討論社團
另外,我開設了一個 Facebook 社團,叫做「WordPress 網站架設 | 網路賺錢 | 部落格經營 – WebLai 交流區」,社團中討論的主題主要會是關於 WordPress 網站架設、部落格經營、以及網路賺錢。
如果你也對這些內容有興趣的話,歡迎你點擊下方的連結進行加入,我將會在那邊發佈一些這些主題的相關議題與討論,當然,對於 WordPress 有問題的話也可以直接在裡面詢問我唷!
你可能會想看
網路賺錢
部落格經營
基礎教學
- 【2020】Rank Math 完整教學,WordPress 最佳 SEO 外掛
- WordPress 完整介紹教學,新手也能一天內從零架出專業網站
- 毫無疑問最適合架設 WordPress 的主機 – Cloudways 教學
- 如何架設網站?5 分鐘告訴你 3 種市面上最熱門的架站方式!
- WordPress 主題推薦 – Astra 完整介紹與教學,1 款適合所有人的佈景主題
- WordPress 後台操作教學,10 分鐘教會你 6 大必學基本功能
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何不花一毛錢架設 WordPress 網站?Google 免費主機 GCP 設定教學
站長必學
- 秒開網站不是夢想!WP Rocket 外掛教學,提升你的 WordPress 載入速度
- 如何製作出更引人注目的行動呼籲 ( CTA )?WordPress 內建「可重複使用區塊」教學
- 如何改善網站速度?WP Rocket 快取外掛教學,秒開網站不是夢想!
- WordPress 網站如何搬家?All-in-One WP Migration 最方便搬家外掛教學
- WordPress 網站上的英文如何改成中文?Loco Translate 翻譯外掛教學
- 如何提升 WordPress 網站速度?使用 WebP 圖片格式縮短網站載入時間
- WordPress 網站主機該如何選擇?4 種常見的主機類型比較,找到最適合你的主機
- 如何更換 WordPress 網站字體?利用自訂 CSS 功能 1 分鐘搞定!
- 如何自訂 WordPress 文章標題樣式?5 步驟學會用 CSS 自己改樣式!
- 如何在 WordPress 網站中,啟用自動 Email 通知回覆留言的人
網站行銷
- 如何在 WordPress 網站上安裝 GTM?Google Tag Manager 設定教學
- 如何製作 WordPress 電子報?MailerLite 完整設定教學,No.1 電郵行銷工具推薦
- 如何用 Gmail 收發公司電子郵件?Gsuite 完整註冊、設定教學
- 1 分鐘快速製作專業 Email 簽名檔教學,Gmail, Outlook 適用!
- 如何用自己的網址收信? 5 分鐘教你免費建立網域信箱的方式
疑難雜症
- 如何修正 Google 搜尋結果跟網站的文章標題不一樣?1 個步驟輕鬆解決!
- 你的 WordPress 網站正常嗎?1 個步驟馬上為網站進行健康檢查
- 如何修復 WordPress 因為重新指向次數過多,而導致網站無法顯示的問題
- 為什麼啟用了 https 網址卻還顯示不安全?3 個解決 WordPress 網站 SSL 失效的方法
- 你的 WordPress 網站收不到信嗎?安裝免費 SMTP 外掛 5 分鐘輕鬆解決。
- WordPress 網站出現錯誤了怎麼辦?5 分鐘教你如何找到出錯原因
進階技巧
- 【2020】Cloudflare 教學,免費提升 WordPress 網站速度、安全性
- 如何正確地開放 WordPress 後台權限給合作廠商,並且保護自己資料安全?
- 如何將你的 WordPress 網站變成手機 App?拿起手邊的 iPhone 1 分鐘完成!
- 如何修改 WordPress 內部檔案?5 分鐘教你透過 SFTP 遠端修改!
- 你知道 WordPress 可以用快速鍵寫文章嗎?利用 Markdown 語法提高你寫文的速度

可以請問如何將Just Font 的字體使用在WordPress 上嗎?我照著其他教學將JS放在header裡,並寫了CSS,但字體並沒有成功載入。
妳好,可以先參考 JustFont 的教學 ( 選擇 WordPress 設定 )
https://store.justfont.com/cheats
1. 如果有照著教學做的話,先把瀏覽器快取以及網站快取清除掉,並開啟無痕視窗看看有沒有出現。
2. 如果沒有出現的話,有可能是妳 JustFont 字體的 CSS 選擇器的權重沒有比原先的大,妳要想辦法加大權重。
版大您好
一開始h2~h4的標題我是分開設定,
我試著把你的第一段放上去,我目前測試沒有問題,還是有哪些需要改過比較好呢?
( 附加CSS如下 )
另外想請教要,是否能過透過修改CSS,設定內文文字大小行與行與行之間的間距呢?
Thanks ^^
—————————–
body {
font-family: Helvetica, ‘PingFang TC’, “微軟正黑體”, “Microsoft JhengHei”, sans-serif !important;
}
.entry-content h2
{
font-family:微軟正黑體!important;
font-size: 30px;
background-color:#eeeeee;
border-left:6px solid #00CC66;
padding:7px;
}
.entry-content h3
{
font-family:微軟正黑體!important;
font-size: 25px;
/* 背景顏色 #eeeeee */
background-color:#FFFFFF;
border-left:5px solid #00CC66;
padding:5px;
}
.entry-content h4
{
font-family:微軟正黑體!important;
font-size: 20px;
background-color:#FFFFFF;
border-left:6px solid #00CC66;
padding:7px;
}
文字大小的 CSS 是 font-size
行距是 line-height
CSS 有效就不用改,記得自己改了什麼就好。
很不错 已经用上了~
我改成以下這段,為什麼網站對不會Noto Serif TC生效?我也試著將Helvetica、Noto Serif TC 互換,也不會生效?請問是什麼原因呢?麻煩告知,謝謝~
body {
font-family: Helvetica, ‘PingFang TC’, “Noto Serif TC”, “Microsoft JhengHei”, sans-serif !important;
}
h1,h2,h3,h4,h5,h6{
font-family: Helvetica, ‘PingFang TC’, “Noto Serif TC”, “Microsoft JhengHei”, sans-serif !important;
}